We live in a digital world; new tools and libraries are introduced regularly, and some can quickly become outdated. To keep up with the latest trends and remain competitive in the constantly evolving tech landscape, developers must continuously learn and adapt.
JavaScript is a popular programming language. Many developers use it and cool things on top of it. However, sometimes developers might get confused and need clarification about the differences between two similar technologies built on top of JavaScript. Are you one of them?
Angular and Node JS are two of the popular terms you might have heard as a JavaScript developer. It might bring some confusion among novice developers about the difference between the two. Don’t worry, in this detailed article, we will look into AngularJS and NodeJS, and after this blog, you will have a clear understanding of what they are.
So, let’s get started!
What is Angular
Angular is a web app development framework and after React JS, it is the most used framework. Google developed and maintains this open-source project. Most newbie developers often get confused while using the terms “Angular” and “Angular JS”. They think that both are the same, but they are not.
Angular JS is the oldest version of the framework, which is also called Angular 1. Angular JS utilizes bi-directional data binding and follows the Model-View-Controller (MVC) architecture. This means that developers may use JavaScript to easily create complex and dynamic single-page web applications.
Angular is the recent version of the Angular framework, introduced in 2016. The most recent release at the time of writing this blog is v16.
Angular also uses a two-way data binding approach, which means that changes made in the view are reflected in the model, and vice versa. It is based on the MVVM architecture (Model-View-ViewModel), which helps separate the presentation and business logic.
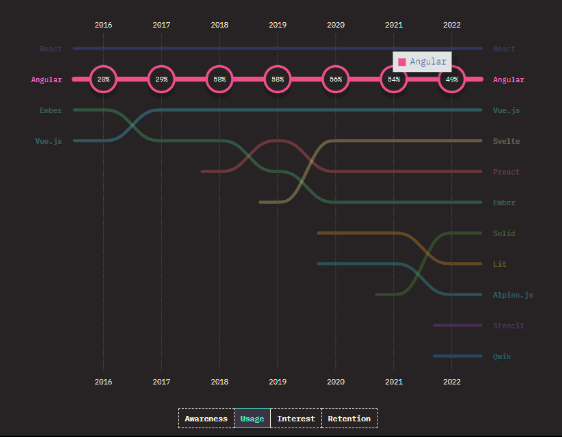
Some of the most popular companies that use Angular include Microsoft Office, PayPal, Gmail, Samsung, Forbes, etc. According to the State of JS Survey 2022, Angular was the second most used frontend framework after React.

Pros:
- Two-way data binding: Any changes made in either the view or the model to be automatically reflected in the other, without requiring additional code to keep the two in sync. This feature can save time and make the overall development process easier.
- Dependency injection: The components can get the dependencies they want from an external source rather than building them from scratch. This is possible because Angular has an in-built dependency injection system
- Component-based architecture: When you can divide your entire application into small-small components and later combine them to form the entire application. The whole idea of components is to simplify the development process and yes it can save time and the components can be tested individually,
- Large community and resources: Angular has a large and active community, with many resources available for learning and troubleshooting.
- Cross-platform support: Since angular supports multiple platforms, including web, mobile, and desktop applications which makes it a reliable option for developers like us.
Cons:
- Steep learning curve: Angular has a steep learning curve, especially for developers who are new to JavaScript frameworks. While comparing libraries like React and Angular, personally, I feel React is much easier to learn than Angular.
- Overhead and complexity: Angular is a relatively large and complex framework, which can lead to increased overhead and longer development times.
- Performance: Sometimes the performance of applications on top of Angular can be slower than other frameworks. For example, you built a simple to-do app using Angular, but the performance of the app compared to that made of, say, React is slower because Angular is meant for large-scale applications.
- Limited SEO: Angular’s client-side rendering can make optimizing applications for search engines challenging.
What is NodeJS
Node.JS, unlike Angular, is not just a web development framework; it is a run-time environment for JavaScript. Node.JS is built on top of Google’s V8 JavaScript engine and uses an event-driven, non-blocking I/O model.
Node.JS provides a platform where we can build server-side applications using JavaScript. One of the best things that has happened since the release of Node.JS was that developers like us can use JavaScript both on the front and back end of the application.
Node.JS comes with a variety of in-built modules that you can use to make an application without the need for additional frameworks or libraries. The popularity of Node.js can be seen by its GitHub stats; it has around 95K stars on Github as well as 25K forks. It also has more than 3,000 contributors.
Pros
- Scalability: Node.js applications are highly scalable. They can handle huge amounts of traffic and are efficient.
- Large ecosystem: Due to the popularity of JavaScript, the Node.js ecosystem has a vast number of developers working on projects that are top of Node.js. If you get stuck somewhere, 1 out of 5 developers will have a JavaScript guy whom you can approach, says me.
- Cross-platform: Node.js is a reliable option for building apps because it can work well on many different operating systems. This means that you can use it regardless of which platform you prefer or your team uses, making it a versatile choice.
- Easy to learn: Because of its simple and consistent API and usage of JavaScript, Node.js is comparatively straightforward to learn when compared to other back-end solutions.
Cons
- Single-threaded: Node.js can only handle one request at a time. As a result, you might see some performance issues when dealing with heavy workloads.
- Lack of in-built security features: Security is the major concern of Node.js developers, as there are no in-built modules or features for that. We should be very careful while building applications. One small security flaw can cost millions of rupees or even your company.
- Asynchronous programming: Node.js heavily uses callbacks to manage asynchronous code, which can be challenging for some developers to work with, new to this.
What is the Difference between Node JS and Angular
Although Node JS and Angular are based on JavaScript, they serve different purposes and are used for different parts of the application development process. Let’s now look at the situation where we can use Node JS and Angular.
When to use Node.js
Here are some of the situations where we can use Node.js
Backend Development
Node.js is known for its use in the backend of applications. It is an ideal solution for creating web servers, APIs, and real-time applications. The non-blocking I/O architecture enables efficient I/O-intensive task processing, resulting in high concurrency. This means it can handle several requests simultaneously without compromising performance. This makes Node.js ideal for building systems that handle a lot of traffic or complex data operations.
Building Fast and Scalable Applications
The Chrome V8 engine used in Node.js is known for its speed and efficiency. It compiles JavaScript code directly into machine code without the need for an interpreter. This makes it the number-one choice for building high-performance applications. It can handle large volumes of requests at a time.
Real-Time Web Applications
Node.js can be used for creating web applications that need real-time communication, such as chat applications, multiplayer games, real-time analytics, etc.
Node.js provides the WebSocket API via the ws module, which allows us to have full duplex communication, which is bi-directional communication between the client and the server.
Microservices Architecture
Microservice architecture means that instead of creating one big repository, we break down the application into small, independent applications. which can be reused later, and all the sub-units can work together to make a whole application.
Node.js is a good choice for building microservice architectures, where each microservice is responsible for specific functionality.
Node.js allows for easy deployment and scaling of microservices, making it ideal for building large-scale distributed systems.
These are only a few use cases for Node.js. Let’s now look at where we can use Angular.
When to use Angular
Here are some of the situations where we can use Angular:
Building Large-Scale Web Applications
Angular is a web development framework designed for building large-scale web applications. It provides several tools and features that make it easy to build complex and dynamic user interfaces.
Some of the notable features of Angular include:
- Two-way data binding
- Dependency injection
- Directives
- Services
- Templates
- Filters
- Routing
Highly Interactive Applications
Angular is well-suited for building highly interactive and responsive applications, such as single-page applications (SPAs) and progressive web applications (PWAs). Most companies use Angular because of the seamless developer experience that it brings 🙂
Component-Based Architecture
Angular is based on a component-based architecture, where the application is divided into small, reusable chunks. This approach makes it easy to build, test, and maintain large-scale web applications, as each component can be developed and tested independently.
Type-Safe Development
Angular is built using TypeScript, a statically-typed superset of JavaScript. TypeScript provides static type-checking and other advanced features that make it easier to write scalable and maintainable code.
Mobile App Development
Angular can be used to build mobile apps using frameworks such as NativeScript or Ionic. This allows developers like us to use our web development skills to build mobile applications. How cool is that?
Wrapping it Up
In this detailed blog, we discuss two main hot topics in the web development ecosystem: Angular and Node.js. We discussed what each of them is; we also looked into the major differences between the two and looked at some pros and cons of each. This blog will be a good read if you are into the JavaScript ecosystem.
Happy learning!






Add comment