One of the most common and least understood terms in the field of web development is WebSockets. Before understanding WebSockets, it is essential to understand how HTTP works.
Web Sockets are essential for modern real-time applications. They create a continuous, two-way connection between a web browser (client) and a server, enabling instant data exchange without constant requests. This seamless and efficient communication is superior to traditional HTTP requests, making real-time features like chat, gaming, and live updates possible.
In this detailed guide, we will look into everything that you need to know about Web Sockets, so let’s get started.
What is HTTP?
Before understanding Web Sockets, you need to have a good understanding of how HTTP works. Traditionally, web communication primarily relied on the HTTP request-response model, which was a good fit for static web pages but it faced limitations when dealing with dynamic, interactive, and real-time data exchange.

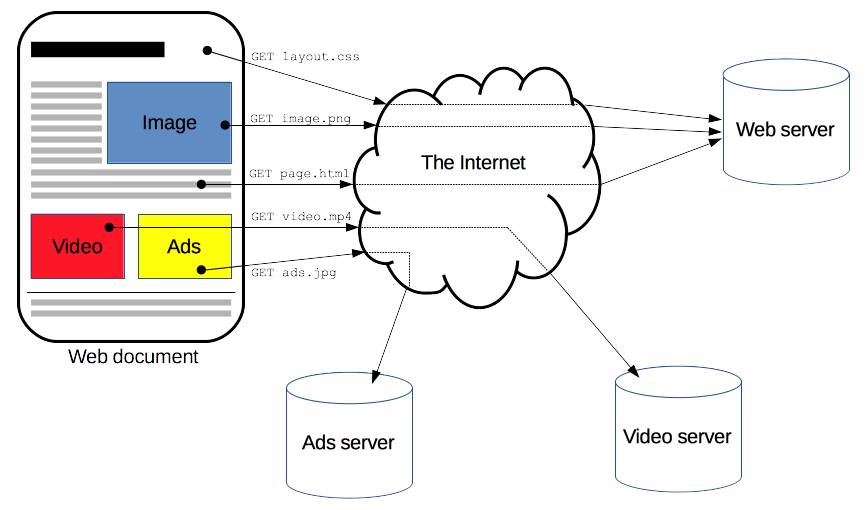
Source: MDN Docs
In this HTTP Request-Response model, the client usually our browser sends a request to the server for fetching some data and sends back it as an HTTP response containing the requested details.
This worked well for applications that were static and didn’t have much dynamic content, which required real-time updates or constant data exchange. Each HTTP request established a fresh new connection, leading to increased latency, high overhead, and inefficient use of server resources.
Limitations of the HTTP Request-Response Model
HTTP, as we mentioned earlier, is primarily suited for fetching static web page contents. However, in today’s dynamic world, real-time data has become crucial for everyone. Here are some limitations of HTTP:
- Latency and Overhead: The statelessness of the HTTP protocol required creating new connections for each request, resulting in latency and overhead due to repeated handshakes and data transmission.
- Polling and Long Polling: To simulate real-time updates, developers employed techniques like polling or long polling, where the client repeatedly sent requests to the server to check for new data. This approach consumed unnecessary bandwidth and server resources, creating a less responsive user experience.
- Lack of Bi-Directional Communication: In the traditional model, communication was unidirectional – the client requested, and the server responded. There was no direct mechanism for the server to initiate communication with the client.
- Scalability Challenges: With increased usage and the need for frequent data updates, traditional communication methods struggled to scale efficiently, leading to performance bottlenecks.
What is WebSockets and how does this change the web
Web Sockets provide full-duplex communication, which means data can be transmitted in both directions on a single carrier simultaneously. They also allow persistent connections between the client and the server, enabling bidirectional communication.
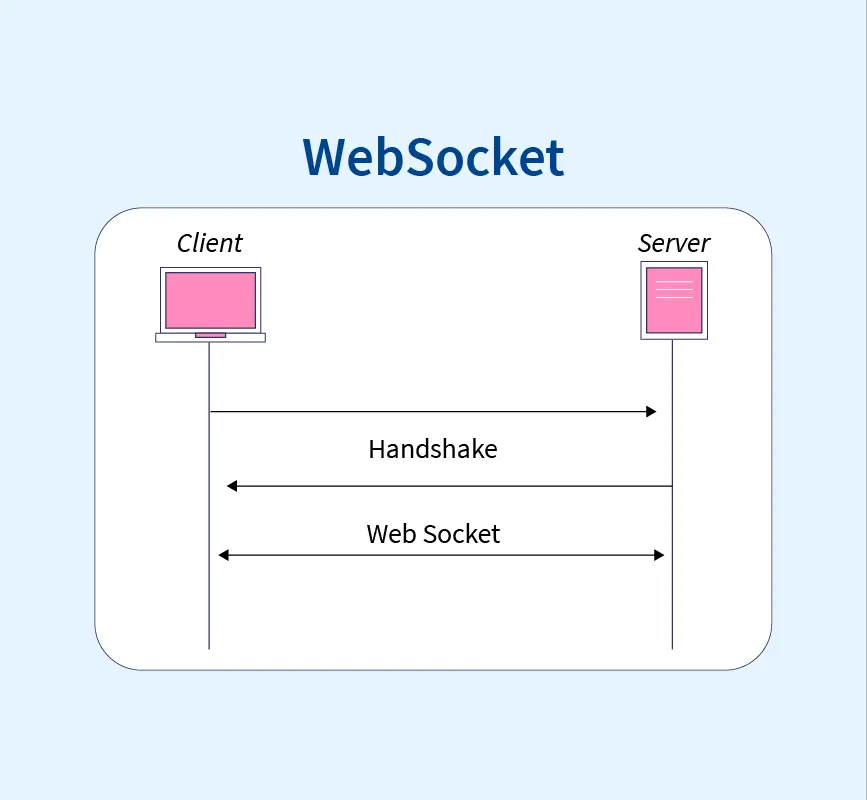
Unlike the traditional model, where each request creates a new connection, Web Sockets work by establishing a persistent connection between the client and the server, allowing data to be transmitted back and forth without the need for repeated requests. This connection is established through a WebSocket handshake, which begins with an HTTP request and is later upgraded to the WebSocket protocol.

Source: Scaler
Once the connection is established, both the client and the server can send messages to each other at any time. This bi-directional nature is what makes Web Sockets ideal for real-time applications.
Advantages of Web Sockets
Scalability: Web Sockets enhance scalability, allowing real-time applications to efficiently manage a large number of concurrent users.
Real-time communication: Web Sockets enable instant data transfer, making them perfect for applications like chat, live notifications, and collaborative tools, where immediate updates are crucial.
Efficiency: With persistent connections, repetitive handshakes are minimized, resulting in efficient data transfer and improved server performance.
Low Latency: Unlike traditional HTTP requests, which involve creating a new connection for each request, Web Sockets maintain a constant connection, reducing latency and overhead.
Implementing Web Sockets
For implementing Web Sockets, you can use libraries like Socket.IO. Socket.IO simplifies working with Web Sockets and offers additional features such as automatic reconnection and room support. To use Socket.IO, you’ll need both the client-side JavaScript library and the server-side library.
Server-Side Implementation
Assuming that you have installed Node.js on your system, Create a new project directory and initialize it with npm init to set up a package.json file.
Now install the socket.io library:
npm install socket.io
Create your server-side file (e.g., server.js) and set up the basic server using Node.js and Express:
const express = require(‘express’);
const app = express();
const httpServer = require(‘http’).createServer(app);
const io = require(‘socket.io’)(httpServer);
const port = 3000; // Choose any available port
// Listen for incoming socket connections
io.on(‘connection’, (socket) => {
console.log(‘A user connected.’);
// Listen for custom events from the client
socket.on(‘chatMessage’, (message) => {
console.log(‘Received message:’, message);
// Broadcast the message to all connected clients
io.emit(‘chatMessage’, message);
});
// Handle disconnection
socket.on(‘disconnect’, () => {
console.log(‘A user disconnected.’);
});
});
// Start the server
httpServer.listen(port, () => {
console.log(`Server is running on http://localhost:${port}`);
});
Client-Side Implementation
You can use the Socket.IO client library in your HTML file by using the CDN.
<!DOCTYPE html>
<html>
<head>
<title>Socket.IO Chat</title>
<script src=“https://cdn.socket.io/socket.io-4.2.0.js”></script>
</head>
<body>
<input type=“text” id=“messageInput” placeholder=“Type a message”>
<button onclick=“sendMessage()”>Send</button>
<ul id=“messageList”></ul>
<script>
const socket = io(); // Connect to the server
// Listen for custom ‘chatMessage’ event from the server
socket.on(‘chatMessage’, (message) => {
const messageList = document.getElementById(‘messageList’);
const listItem = document.createElement(‘li’);
listItem.textContent = message;
messageList.appendChild(listItem);
});
function sendMessage() {
const messageInput = document.getElementById(‘messageInput’);
const message = messageInput.value;
socket.emit(‘chatMessage’, message); // Send the message to the server
messageInput.value = ”; // Clear the input field
}
</script>
</body>
</html>
</html>
Socket.IO is an event-driven library that enables real-time, bidirectional communication between a web browser (client) and a web server.
Here we have an HTTP server using Express and use Socket.IO to listen for incoming WebSocket connections.
When a client connects (io.on(‘connection’)), we set up event listeners to handle custom events from the client. In this example, we listen for ‘chatMessage’ events and broadcast them to all connected clients using io.emit().
On the client-side, we include the Socket.IO client library and connect to the server using const socket = io();. We listen for the ‘chatMessage’ event from the server using socket.on(‘chatMessage’, callback) and update the UI by adding received messages to the message list. When the user clicks the “Send” button, we use socket.emit(‘chatMessage’, message) to send the message to the server, which then broadcasts it to all connected clients.
That’s it! With these implementations, you have a basic chat application using Web Sockets with Socket.IO. You can expand on this foundation by adding more features like user authentication, chat rooms, and other real-time functionalities as needed.
Key features of Socket.io
Real-Time Bi-Directional Communication: Socket.IO allows both the server and the client to send and receive data in real-time. This enables instant updates and dynamic interactions between users.
Automatic Reconnection: Socket.IO has built-in mechanisms to handle dropped connections and automatic reconnection, ensuring a stable and resilient connection between clients and servers.
Room Support: Socket.IO provides support for creating and joining rooms, allowing users to be grouped together. This is useful for scenarios where specific messages or events need to be sent only to certain groups of users.
Broadcasting: Socket.IO makes it easy to broadcast messages to all connected clients or to a specific group of clients in a room.
Acknowledgments: Socket.IO allows for two-way communication with acknowledgments. When an event is sent, the sender can receive a callback once the event is received and processed by the recipient.
Fallback Mechanisms: Socket.IO uses various fallback mechanisms, including long polling and other transport protocols, to support older browsers or environments where Web Sockets are not available.
Use Cases of Web Sockets
Chat Applications: Web Sockets allows you to have real-time messaging between users.
e.g., Chat applications like WhatsApp, Slack, and Facebook Messenger use Web Sockets to provide instant message delivery and real-time chat experiences.
Online Gaming: Web Sockets allows you to create applications for supporting multiplayer gaming with instant updates.
e.g., Multiplayer online games use Web Sockets to synchronize game states and enable real-time interactions between players.
Collaborative Tools: Facilitating real-time collaboration on documents or projects.
e.g., Collaboration platforms like Google Docs use Web Sockets to allow multiple users to work together simultaneously on the same document.
Live Dashboards: Displaying real-time data and analytics.
e.g., Real-time monitoring systems and data visualization dashboards use Web Sockets to provide up-to-date information and insights.
Notifications: Web Sockets can be used for pushing instant updates to users (e.g., social media notifications).
e.g., Social media platforms use Web Sockets to deliver real-time notifications to users about new messages, likes, comments, etc.
Wrapping it up
Thanks for checking this out. In this detailed blog we have covered all the important topics that ou need to know about Web Sockets. Along with that we have see how to implement web socket communication using Socket.io. We have also looked into some of the features of the same. This blog is an ideal choice for someone who is starting out with web sockets.
Keep Learning!






Add comment