We all know that a website’s performance plays a crucial role in determining its success. Users have grown increasingly intolerant of slow-loading pages, and search engines heavily favour fast-loading websites in their rankings. Hence, it has become imperative for web developers and designers to focus on optimizing web performance to ensure a smooth and delightful user experience.
In this blog, we will explore two fundamental techniques for web performance optimization: file size reduction and rendering/loading time improvements. By adopting these strategies, developers can significantly enhance the overall speed and responsiveness of their websites, leading to increased user engagement and improved search engine rankings.
File Size Reduction
Large file sizes can significantly impact a website’s loading time. Whether it’s images, videos, or JavaScript files, every byte matters. Let’s dive into some effective techniques for reducing file sizes:
Compressing Images

Images are often the most substantial contributors to a website’s file size. Fortunately, various image compression techniques are available to reduce their size without compromising quality.
Modern image formats like WebP and AVIF offer better compression and quality than traditional formats like JPEG and PNG. Additionally, tools like ImageMagick and TinyPNG automate the compression process, making it easier for developers to optimize images during the build process.
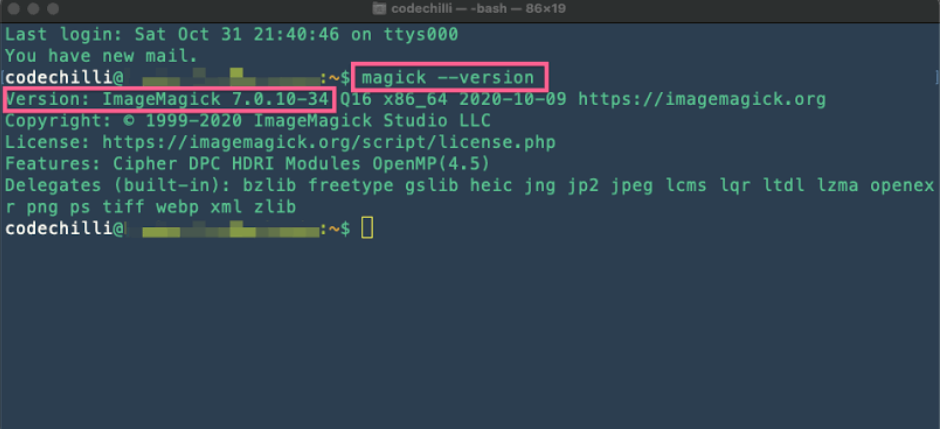
ImageMagick is a powerful command-line tool that allows you to manipulate and convert images. To compress an image using ImageMagick, follow these steps:
Install ImageMagick
bash
sudo apt-get install imagemagick
Compress an image using ImageMagick:
bash
convert input.jpg -quality 80% output.jpg
Minifying CSS and JavaScript

CSS and JavaScript files often contain unnecessary whitespace and comments that increase their size. Minifying these files involves removing such redundant elements, resulting in smaller file sizes.
Numerous online tools and build systems, like UglifyJS and CSSNano, make it effortless to minify your code.
Here’s how you can use UglifyJS and CSSNano to minify your JavaScript and CSS files, respectively.
Install UglifyJS:
bash
Copy code
npm install uglify-js -g
Minify a JavaScript file using UglifyJS:
bash
uglifyjs input.js -o output.js
Install CSSNano:
bash
npm install cssnano -g
Minify a CSS file using CSSNano:
bash
cssnano input.css output.css
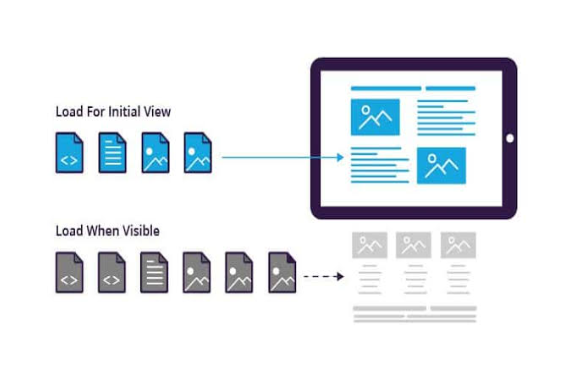
Lazy Loading for Images and Videos

Lazy loading is a technique where images and videos are loaded only when they enter the viewport, rather than during the initial page load. This approach saves bandwidth and improves the site’s perceived performance.
Implementing lazy loading is quite simple. You can use the “loading” attribute with the value “lazy” on the “img” and “video” tags to enable lazy loading for images and videos, respectively:
html
<!– Lazy loading an image –>
<img src=”placeholder.jpg” data-src=”image.jpg” loading=”lazy” alt=”Image” />
<!– Lazy loading a video –>
<video controls loading=”lazy”>
<source data-src=”video.mp4″ type=”video/mp4″ />
</video>
Rendering/Loading Time Improvements
Once we have reduced the file sizes, the next focus area is improving the rendering and loading times of a website. Let’s explore some techniques to achieve this:
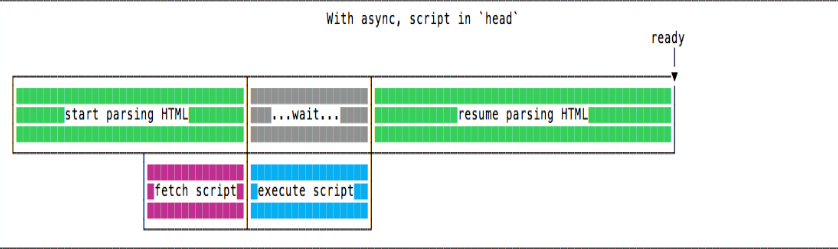
Asynchronous Loading of JavaScript

JavaScript files can sometimes be responsible for blocking the rendering of the page, leading to a slower loading experience. By adding the “async” or “defer” attribute to the script tags, we allow the HTML parser to continue rendering the page while the JavaScript loads asynchronously.
Asynchronous loading
html
<!– Asynchronous loading of JavaScript –>
<script src=”script.js” async></script>
Deferred loading:
html
<!– Deferred loading of JavaScript –>
<script src=”script.js” defer></script>
Effective Use of CSS and JavaScript Frameworks
Opt for lightweight and performant CSS and JavaScript frameworks. Frameworks like Bootstrap and jQuery might be feature-rich, but they can add unnecessary bloat to your website. Consider using minimalist alternatives like Skeleton CSS or Vanilla JavaScript for simple tasks to keep your website nimble.
Choosing the right framework is essential for web performance optimization. Analyze your project’s requirements and select a framework that aligns with your needs without compromising on speed and efficiency.
Caching and Content Delivery Networks (CDNs)
Leveraging browser caching allows users to store certain assets locally, reducing the number of requests and speeding up subsequent page loads. Additionally, adopting Content Delivery Networks (CDNs) ensures that your website’s static resources are distributed across servers worldwide, further reducing latency and improving loading times.
To enable browser caching, you can use the “Expires” or “Cache-Control” header on your web server. Here’s an example of an Apache configuration for caching:
apacheconf
# Example .htaccess configuration for caching
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType text/css “access plus 1 year”
ExpiresByType text/javascript “access plus 1 year”
ExpiresByType image/jpeg “access plus 1 year”
ExpiresByType image/png “access plus 1 year”
ExpiresByType image/gif “access plus 1 year”
ExpiresByType image/svg+xml “access plus 1 year”
</IfModule>
Defer Loading Below-the-fold Content
The “below-the-fold” content refers to elements that are not initially visible to the user when the page loads. Deferring the loading of such content until after the initial rendering can significantly improve perceived performance.
You can use the “noscript” tag to provide fallback content for users who have disabled JavaScript. This way, users will still see the critical content even if they do not have JavaScript enabled:
html
<!– Deferring loading of below-the-fold content –>
<img src=”below-the-fold-image.jpg” loading=”lazy” alt=”Below the fold image” />
<noscript>
<img src=”below-the-fold-image.jpg” alt=”Below the fold image (fallback)” />
</noscript>
Conclusion
Web performance optimization is a critical aspect of modern web development. By reducing file sizes and implementing rendering/loading time improvements, developers can create faster and more efficient websites that deliver a superior user experience.
In this blog, we explored essential techniques for reducing file sizes, including image compression, CSS, and JavaScript minification, and lazy loading for images and videos. Furthermore, we discussed rendering/loading time improvements such as asynchronous loading of JavaScript, using lightweight CSS and JavaScript frameworks, caching, and Content Delivery Networks (CDNs). Incorporating these techniques into your web development workflow will undoubtedly result in a website that loads faster and offers a seamless experience to users.
Remember, a faster website not only pleases your audience but also improves your search engine rankings, leading to increased visibility and higher traffic. So, start implementing these performance optimization techniques today and watch your website soar to new heights of success.






Add comment