In this fast-moving world of innovation, everything is possible with just one click. Web development is an evergreen field that has come a long way. From simple text-based websites to complex, interactive web applications, the technology and techniques used in web development have undergone massive changes in the last couple of years, and there will be drastic changes in the future.
You might have already seen people saying AI is the future and it will take over everything from you, right? We’ll go over everything so you know what to expect in the future.
So let’s explore the fascinating world of web development and predict what it will look like in the coming years.
Current State of Web development
Web development is one of the most demanding fields, and right now, every business starts with a website. Web development is rapidly evolving, driven by advancements in technology such as artificial intelligence, the Internet of Things, and cloud computing. These technologies are enabling developers like us to create more interactive, dynamic, and responsive websites.
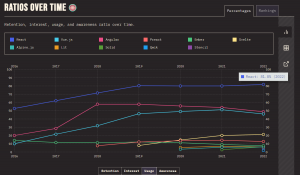
When we talk about web development, we cannot hide the fact that JavaScript is the main player here. According to the state of JavaScript survey 2022, React, a JavaScript library, still holds the first place when it comes to front-end development.

React, Angular, and Vue.js are popular JavaScript frameworks used to build complex and interactive user interfaces. Backend frameworks such as Express.js, Flask, and Django are commonly used to build web services and APIs with Node.js and Python.
The main goal of a developer is to create a website that works well, performs well, and looks well. Developers still make use of many pre-built libraries for achieving repetitive tasks.
Next, let’s take a closer look at how websites are rendered.
Types of Rendering in Web Development
In order to achieve certain benefits in performance, page load time, and SEO, there are many types of rendering methods that developers like to use; some of them are:
- Server-side rendering: Server-side rendering is a type of rendering that happens on the server, where the HTML, CSS, and JavaScript code is executed and the resulting page is returned to the client’s browser for display. This method is often used for SEO and for providing a fast initial load time. Frameworks like NextJS and Gatsby are popular for this!
- Client-side rendering: This type of rendering occurs on the client-side, in the browser. JavaScript is used to dynamically update the content and layout of the page, without requiring a full page reload. This method allows for more dynamic and interactive web pages but can have a slower initial load time. React is one of the most popular client-side rendering libraries out there.
- Static rendering: Static rendering is the type of rendering that is used for sites that don’t change often, like portfolio websites or blogs. The HTML, CSS, and JavaScript code is pre-built and served to the browser when the page is requested. Contents of these websites are static and they won’t be different for different users.
- Dynamic rendering: Dynamic rendering is used for sites that require frequent updates or personalized content. The HTML, CSS, and JavaScript code is generated on-the-fly, based on the user’s actions or data from a server.
- Hybrid rendering: This type of rendering is a combination of server-side and client-side rendering. The initial page load happens on the server, but JavaScript is used to dynamically update the content and layout of the page after it has loaded.
There are a few more not-so-popular rendering methods that I have not included, but feel free to research them. Let’s now take a look at how cloud based services help us.
Cloud computing is the future?
To be honest, cloud computing is “present.”. Cloud computing has revolutionized the way we build, deploy, and manage web applications. It has become an essential part of modern web development that allows developers like us to create scalable, flexible, and cost-effective websites and web applications.
The primary benefit of using cloud computing for web development is the flexibility it offers in terms of scaling our application. Cloud services can be increased or decreased as necessary without the need for large investments in hardware, which is useful for web apps that have varying levels of traffic.
This allows developers to quickly adapt to changes in demand. For example, the traffic to a ticket booking website, say BookMyShow, will be higher during movie launch time, and after 15–20 days, the traffic will be much lower. In these situations, we use cloud services to upscale and downscale.

Another advantage of cloud computing for web development is the ease of deployment. Cloud-based services can be deployed and configured quickly, without the need for significant capital investments. This allows us to focus more on building cool things and not worrying about infrastructure and operations.
Cloud computing also provides a high level of flexibility and the ability to work with multiple languages and frameworks, so we can use the tools and technologies we are most comfortable with without worrying about compatibility or infrastructure.
Security is also an important aspect of web development, and cloud-based services provide a high level of security. Cloud providers invest heavily in security measures such as encryption, firewalls, and intrusion detection, that can help you protect web applications and data from cyber threats.
Why Progressive Web Applications are the Future of Mobile Web

Source: Internet
Progressive Web Applications (PWAs) are web apps that combine the best features of both web and mobile apps. They offer a native app-like experience in a web browser, with features such as offline functionality, push notifications, and home screen icons.
For example, take the example of Twitter and Facebook; they both provide a seamless experience on the mobile website and give the feeling of an actual app installed on our device. PWAs are designed to work on any device and platform, including desktops, tablets, and smartphones.
PWAs are easy to develop and maintain, are more accessible to users, and can improve user engagement and retention. PWAs also have the potential to enhance the performance of web apps, making them faster and more responsive. Since everything is based on the web, they can also rank while native apps can’t.
However, there are many limitations to PWAs. For example, they still lack access to specific device features such as the camera or the microphone. They usually don’t have access to device hardware for any CPU-intensive tasks. But, with the advancements in web technologies such as WebAssembly, WebRTC, and Web Bluetooth, the limitations are expected to be overcome in the future.
We can now look into how WebAssembly shapes the future of the web.
Will web assembly change everything?

WebAssembly also has the potential to change the way web development is done. It allows developers to use languages like C++ and Rust to create web applications, which opens up new possibilities for web development. C++ and Rust are known for their performance, reliability, and security, which can help create more robust and secure web applications.
Another advantage of WebAssembly is its ability to interact with JavaScript. It can call JavaScript functions and access the DOM, which allows developers to use the full power of the web platform, including web workers, web sockets, and web storage.
Figma said their load time improved by 300% after they switched to WebAssembly.

In the near future, we can expect WebAssembly to play a major role in web development. As more and more browsers and devices support it, we can see some high-performing apps just inside our browsers. Additionally, with the development of the WebAssembly System Interface (WASI), it will have the capability to run outside the browser, on servers, or even on IoT devices. This will open up new possibilities for web development, such as creating web-based desktop applications, and even web-based operating systems.
Augmented and virtual reality in web development

Augmented and virtual reality (AR/VR) are emerging technologies that are starting to have a significant impact on web development. It’s possible to create immersive and engaging web experiences using these technologies, and they could revolutionize how we interact with the web.
For example, online retailers can use AR/VR to create virtual showrooms, where users can explore products in a lifelike environment. Educational websites can use VR to create interactive and immersive learning experiences.

Many e-commerce websites have already implemented AR and VR for the best shopping experience, such as Flipkart’s Flipkart camera, which allows users to see how a product looks in their homes.
Developing AR/VR web applications requires a different approach than traditional web development, it requires using specific technologies, such as WebVR and WebAR, and it also requires a more in-depth understanding of 3D graphics and animation. You can make use of some of the JavaScript 3D libraries out there, like ThreeJS, to achieve these.
It is expected that AR/VR will become more widely adopted in web development. But it is a wide area, and many companies like Meta and Microsoft are investing billions of dollars in these experiences. Let’s wait a couple of years and see how it will revolutionize the web.
Blockchain and web development
Blockchain technology is a game changer for web development, it’s like discovering a new continent. It’s all about creating decentralized web applications or dApps, which can pretty much create a huge wave on the web ecosystem 🙂
These dApps are built on top of blockchain networks and offer many benefits over traditional centralized web applications. They’re more secure, transparent and resistant to censorship. They also provide better data ownership and control to users, as their data is stored on the blockchain, a public ledger.
Imagine a world where your data is truly private and belongs to you, where you have control over who gets to access it and how it’s used. That’s the promise of blockchain technology in web development. It can be used to create decentralized applications with decentralized identities, which can be used to authenticate users and manage their data in a more secure and transparent way. This can be particularly useful in applications where users need to share sensitive data, such as in healthcare or finance.
Blockchain technology is expected to play an important role in the future of web development, as it has the potential to create more secure applications. However, it’s important to note that blockchain technology is still in its early stages, and there is still a lot of work to be done to fully realize its potential in web development and to overcome some of the current limitations such as scalability and performance issues.
Web Development in the Age of Artificial Intelligence
Web development has come a long way since the early days of the World Wide Web. From static HTML text-only pages to dynamic, interactive websites, the evolution of web development has been driven by advancements in technology. One of the most significant technological advancements in recent years is artificial intelligence (AI). AI is changing the way we interact with websites and online applications, and it is having a profound impact on the web development industry.
AI-powered websites can use machine learning algorithms to analyze user data, such as browsing history and search queries, to make personalized recommendations for products or services. They can also use machine learning algorithms to optimize the layout and design of a website based on user interactions and engagement, just like Netflix gives personalized results on their platform.
Chatbots and voice assistants are another way that AI is influencing web development. Chatbots are computer programs that can have human-like conversations and can be embedded in websites to provide customer service or other support. Alexa and Google Home, for example, can be integrated into websites to provide a more natural and interactive user experience.
Our future is quite promising, and all repetitive and boring tasks will be replaced by some kind of AI tool. But the negative side of this is people might end up losing their job at some level, no one can be sure about that 🙂
We can expect AI to play a bigger role in web development in the future. AI will be able to understand and respond to user inputs in more intelligent ways as natural language processing and computer vision advance. Take the example of ChatGPT, an AI tool built by OpenAI, that can be used in many places like a pair programmer or an AI assistant, and it can do much more.
As the industry continues to evolve, it’s likely that we’ll see even more focus on building fast, responsive, and user-friendly web applications that can be accessed from any device.
Wrapping it up!
Congratulations on reaching this far! You’re a fantastic reader!
In this detailed blog, we have covered all the possibilities of the future of web, like AR, VR, web assembly, blockchain, and more. This blog gives an insight into how the future looks, but the web is continuously evolving, and there may be many other technologies that will be popular in the future but might not exist now. Let’s wait for time to say!
Happy Learning!






Add comment