Angular is one of the most popular and widely used frontend frameworks for building web applications. Firebase Hosting is a cloud-based hosting service provided by Google that enables developers to deploy their web applications quickly and easily. In this tutorial, we will walk through the process of deploying an Angular 12 application using Firebase Hosting.
Prerequisites
Before we begin, you will need to have the following:
- Angular CLI installed on your machine
- Firebase account
- Firebase CLI installed on your machine
Step 1: Create an Angular 12 Application

If you already have an Angular 12 application, you can skip this step. Otherwise, follow these steps to create a new Angular 12 application.
First, install the Angular CLI by running the following command in your terminal:
npm install -g @angular/cli
Once the installation is complete, create a new Angular application by running the following command:
ng new my-app
This command will create a new Angular application with the name my-app.
Step 2: Build the Angular Application

To deploy the Angular application to Firebase Hosting, we need to build the application first. Run the following command in your terminal to build the application:
ng build –prod
This command will build the Angular application in production mode and generate the production-ready code in the dist folder.
Step 3: Create a Firebase project

Before we can deploy the Angular application to Firebase Hosting, we need to create a Firebase project. If you already have a Firebase project, you can skip this step.
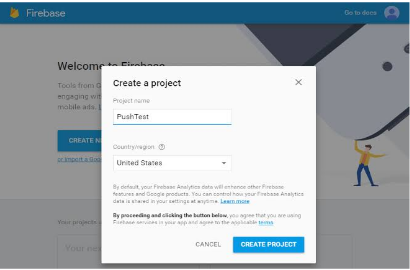
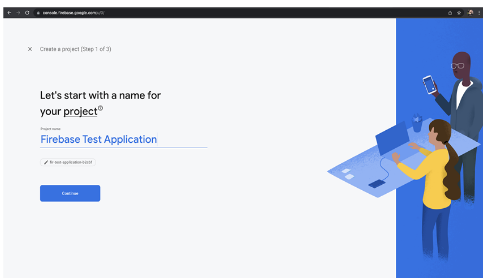
To create a new Firebase project, go to the Firebase console and click on the “Add project” button. Enter a name for your project and click on the “Create project” button.
Once the project is created, go to the project settings and click on the “Add Firebase to your web app” button. This will generate a Firebase configuration object that we will use later in our Angular application.
Step 4: Install Firebase CLI

To deploy the Angular application to Firebase Hosting, we need to use the Firebase CLI. If you haven’t installed the Firebase CLI already, run the following command in your terminal:
npm install -g firebase-tools
firebase login
This command will open a web browser and prompt you to log in to your Firebase account. Once you are logged in, you can close the web browser and return to the terminal.
Step 5: Initialize Firebase Hosting

To deploy the Angular application to Firebase Hosting, we need to initialize Firebase Hosting. Run the following command in your terminal:
firebase init hosting
This command will prompt you to select a Firebase project. Select the project that you created earlier.
Next, you will be prompted to configure the hosting settings. Use the following settings:
- What do you want to use as your public directory? dist/my-app
- Configure as a single-page app (rewrite all URLs to /index.html)? Yes
- Set up automatic builds and deployments with GitHub. No
These settings tell Firebase Hosting to serve the index.html file in the dist/my-app folder and to rewrite all URLs to this file.
Step 6: Deploy the Angular application

Now that we have initialized Firebase Hosting, we can deploy the Angular application to Firebase Hosting. Run the following command in your terminal:
firebase deploy
This command will deploy the Angular application to Firebase Hosting. Once the deployment is complete, Firebase Hosting will provide you with a URL where the deployed Angular application can be accessed.
Step 7: Test the deployed Angular application

Now that the Angular application has been deployed to Firebase Hosting, you can test it by visiting the URL provided by Firebase Hosting. Open a web browser and enter the URL in the address bar.
If everything was done correctly, you should see your Angular application running on Firebase Hosting.
Bonus Tips
Continuous Integration and Deployment with Firebase Hosting
If you want to automate the deployment of your Angular application to Firebase Hosting, you can use continuous integration and deployment (CI/CD) with Firebase Hosting. With CI/CD, you can automate the building and deployment process of your Angular application, saving you time and effort.
To set up CI/CD with Firebase Hosting, you can use a CI/CD service like CircleCI or Travis CI. These services can be integrated with Firebase Hosting, allowing you to deploy your Angular application automatically whenever you push code to your repository.
To set up CI/CD with Firebase Hosting, follow these steps:
- Create a new project on your CI/CD service of choice.
- Set up your build configuration file to build your Angular application in production mode and deploy it to Firebase Hosting.
- Connect your CI/CD service to your repository.
- Push your code to your repository, triggering the build and deployment process.
With CI/CD, Angular application to Firebase Hosting, making the process of deploying and updating your application seamless and efficient.
Deploy with GitLab CI/CD
If you use GitLab for your source code management, you can use GitLab CI/CD to automate the deployment process to Firebase Hosting.
Here is an example of a .gitlab-ci.yml file that you can use to deploy your Angular application to Firebase Hosting:
image: node:14
cache:
paths:
– node_modules/
stages:
– build
– deploy
build:
stage: build
script:
– npm install
– ng build –prod
deploy:
stage: deploy
script:
– npm install -g firebase-tools
– firebase use <project-id>
– firebase deploy –only hosting
only:
– main
This GitLab CI/CD configuration file defines two stages: “build” and “deploy.” The “build” stage installs the necessary dependencies and builds the Angular application in production mode. The “deploy” stage installs Firebase CLI and deploys the Angular application to Firebase Hosting.
Conclusion
In this tutorial, we walked through the process of deploying an Angular 12 application to Firebase Hosting. We started by creating a new Angular 12 application and building it in production mode. Then, we created a Firebase project and installed the Firebase CLI. We logged in to Firebase using the Firebase CLI and initialized Firebase Hosting. Finally, we deployed the Angular application to Firebase Hosting and tested it in a web browser.
Firebase Hosting is an excellent choice for hosting Angular applications due to its ease of use, scalability, and reliability. With Firebase Hosting, you can deploy your Angular applications quickly and easily, allowing you to focus on building great applications.







Add comment