Best 15 VS Code Extensions to Enhance Productivity as a Developer
One of the biggest challenges faced by software developers is being productive. Software development is a complex and agile process that takes a lot of work and effort to build products that become part of users’ life.
Productivity is not just about working harder and grinding for longer hours. Productivity is all about working smarter in less time and with less hard work.
Here I have listed some tools that millions of developers use to let them work smarter and increase their productivity as software developers.
So let’s get started…
BlackBox
Blackbox code search is built to make developers find the best code snippets to use while building awesome products!
Blackbox code autocomplete is available in 20+ programming languages including Python, Java, C and C++, C#, JavaScript, SQL, PHP, Go, TypeScript, Kotlin, MATLAB, R, Swift, Rust, Ruby, Dart, and Scala.
Features of BlackBox
Turn Questions to Code –
- Step 1: Start the line with “//“
- Step 2: Write your question for example: “//connect MongoDB to nodejs?“
- Step 3: Once you press the “?” question mark, Blackbox will return the code snippet
- Step 4: Press Tab to keep the suggested code snippet

Code Autocomplete –
- Step 1: Open Command Palette (command + shift + p)
- Step 2: Click on “Enable Blackbox Autocomplete”
- Start with a good comment on the function you want to implement to improve the accuracy of the suggested code.
Use this awesome extension to help you build better products.
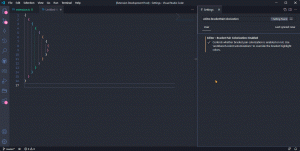
Bracket Pair Colorizer
Brackets are used to group a number of code statements. It becomes hard when you can’t find the block of code that you want. Isn’t it?
The bracket Pair Colorizer extension provides rainbow colors to the brackets which will eventually help you to keep track of code blocks better.

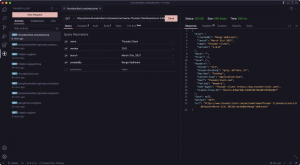
Thunder Client
Thunder Client is a lightweight alternative to the Postman tool used for testing client APIs. It allows you to test the APIs that you’re building on the fly within your editor. You don’t have to use another tool for testing the APIs.

Functionalities of Thunder Client
- Collections and Environment Variables
- Support for standard HTTP
- Scriptless Testing
- Handle Large Responses
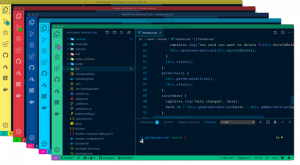
Peacock
This extension changes the color of your VS Code workspace and helps in quickly identifying your workspace when multiple VS Code instances are open.
Just give your editor the color you want and make it easily identifiable.
To use this extension –
- Create/Open a VSCode Workspace
- Press F1 to open the command palette
- Type Peacock
- Choose Peacock: Change to a favorite color
- Choose one of the pre-defined colors and see the change in your editor.

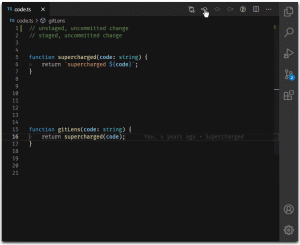
GitLens
If you want to see inline blame and much more git-related stuff, you should try GitLens. With just one glance you can see how many commits your branch is ahead or behind, and track uncommitted changes. Git Blame Display will show the author, date, and time and commit subject for the current line. You can see the code authorship at a glance.
Get the power of Git within your VS Code using the GitLens extension!
Read more about GitLens and its feature here

GitGraph
This extension is extremely useful to view a Git Graph of your repository and perform Git actions from the graph.
Doing code reviews can be much quicker and easier with this extension and that too in your VS Code editor. Try it now!

Read more about Git Graph and its features here
Tabnine
Now it’s possible for a developer to code faster using AI code completions. Yes, Tabnine is an AI assistant for developers, that makes developers more productive by auto-completing the code.

TODO Highlight
You tend to forget the TODO comments you added while working on a project. These TODOs must be completed before you push your code to production.
TODO Highlight will help you remind the things that are not done yet. Make your TODO:, NOTE:, DEBUG:, HACK: things are done with this tool.
Auto Rename Tag
Auto Rename Tag changes the closing tag if the opening tag is renamed. Instead of changing open and close HTML tags by yourself, you can use this tool to do it simultaneously. This tool comes in handy when you have lots of nested HTML tags in your file.
Auto Import
It automatically finds, parses, and provides code actions and code completion for all available imports. Supported file formats are TS, JSX, and TSX. It can be a lifesaver when you are working on huge projects and manual file imports become a headache.
Import Cost
Import-Cost is a Visual Studio Code extension that shows you the size of an imported 3rd party library the moment you import it.
This extension will help you find obvious pain points and prevent shipping massive bundles to your customers.
Color Highlight
It’s hard to identify the colors you have used in your project. Color Highlight extension is used for highlighting colors in the editor. When you use a hexadecimal, RGB, or RGBA color type, it will get highlighted by its color.
Prettier
Do you also feel that your code becomes a mess when you’re writing complex code in complex projects? In this case, Prettier is a lifesaver.
It is a code formatted and it enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary.
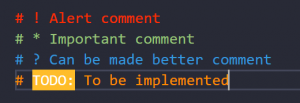
Better Comments
Want to make your comments stand out with different colors instead of boring grey-colored comments?
You just need to append some special characters after the language-specific comment symbol like “//” for JavaScript. Also, it supports 20+ languages.

This is a must-have extension for every developer. It will reduce the headache of finding important comments by just highlighting them for you.
VSCode-Icons
VSCode-Icons extension allows you to change how the icons look or even what icons are associated with each extension.
It will automatically determine the kind of project you have active in your workspace and switch the icons accordingly.
Representative icons based on extensions to your files will help you quickly identify the file you want in your workspace. It will give colorful and cute little icons to your workspace making it feel cool while working.
So that’s a wrap here. These are the extensions that every developer should use. As a developer, I’ve been using these extensions for a long time now, and you should consider using them too!






Add comment