Nearly 50 million projects use React each month as a frontend UI library. For more than nine years, React has dominated the web development market and is supported by Meta, which has a number of notable companies, ranging from startups to Fortune 500 companies.
The phenomenal growth of React.js has led to numerous libraries, tools, and add-ons for styling, state management, page routing, etc.
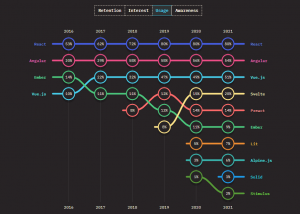
React is undeniably the most used front-end library, and is one of the coolest technologies you should learn. According to the state of JS survey 2021, React is ranked number one in terms of its usage.

Even though they understand the concept but are unable to articulate it, most React developers struggle to pass the interview. In this detailed article, we will look at various interview questions along with answers.
So let’s get started.
1. What is React.js?
ReactJS is a declarative, efficient, and flexible JavaScript library for building reusable UI components. The main goal of ReactJS is to create user interfaces (UI) that increase the speed of apps.
A ReactJS application is composed of various components, each of which is in charge of producing a discrete chunk of reusable HTML code. The core of every React application is its components.
The current stable release of React is version 18.2.0.
2. What does it mean by “React is declarative”?
By using a declarative style, such as React.js, you can tell your application how it should behave in terms of flow and state. React takes our declared code and performs all the JavaScript/DOM steps to get us to our desired outcome.
3. What are the core features of React?
Some of the core features of React are listed below:
JSX
JSX stands for JavaScript XML and is a syntax extension for JavaScript. We can write HTML in React using JSX. JSX makes writing and adding HTML in React simpler. Although it’s not necessary to use JSX with React, most developers find it useful as a visual tool when working with UI in JavaScript code.
React can also display more helpful error and warning messages as a result. JSX seems like a templating language, but it comes with the full power of JavaScript.

4. Components
The fundamental unit of any React application is a component. By using components, you can separate the user interface into separate, reusable parts and consider each one separately. There are mainly two kinds of components available in React: class-based components and functional components.
Virtual DOM
An ideal, or “virtual”, representation of a user interface is kept in memory by a library such as ReactDOM and synced with the “real” DOM. Whenever the state or data of the Virtual DOM changes, React will try to update the actual DOM tree. One thing to note is that React will not totally update the DOM tree; it will only update the component or part when the actual change occurs.
Uni-Directional Data Flow
In React, data flows from the parent component to the child component, not the other way around. One-way data flow refers to a method of transferring data between parts of a program in which the data can only travel in one direction.
Data is passed from the parent component to the child component via props.
5. What is a State in React
The use of state in an application is to enable us to have control of changing data. It is described as an object where we specify key-value pairs for different types of data we want to track in the application.
Either user action or system-generated events can cause the state to change. The state determines the behavior of the component and how it will render.
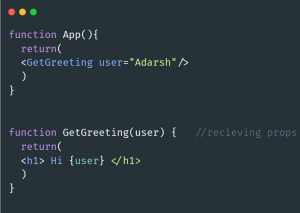
6. What are Props in React?
A prop is an acronym for a property. Props are read-only data that a component receives from its parent component.

Props are immutable, so we cannot modify the props from inside the component. Props are useful when you want the flow of data in your app to be dynamic.
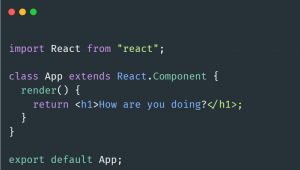
7. What is the difference between class-based components and functional components?
A class component is an ECMAScript 6 (ES6) JavaScript class, and it extends React components with a render method that returns React elements.

A functional component is simply a JavaScript function that will return a React component.

Initially, functional components were state-less, but after the introduction of hooks, we can now create state-full functional components.
8. What is the difference between Element and Component?
Element
An element is a simple object that describes a DOM node and its attributes or properties. It is an immutable description object and you can not apply any methods to it.

Component
A component is a function or class that accepts an input and returns a React element.

9. What are stateful and stateless components in React?
Stateless components are simple functional components without having a local state, whereas stateful components can contain the state object and event-handling functions as well as user actions. Most stateful components use hooks nowadays, but class components are still available.
10. What are Hooks in React?
React Hooks are simple JavaScript functions that isolate reusable parts from functional components. It is possible for hooks to manage side effects and to be stateful.
11. What are the different hooks in React?
There are around 15 hooks in React for various purposes. Some of the most used hooks are:
useState Hook
This hook handles any data that changes in an application, which causes React to re-render the UI whenever there is a change in the application’s state.
useEffect Hook
The useEffect Hook lets you perform side effects in function components. Some examples of side effects are: fetching data, directly updating the DOM, and timers.
useContext Hook
This hook allows us to work with React’s Context API, which itself is a mechanism to allow us to share data within its component tree without passing through props. This hook allows global management of the state.
useRef Hook
The useRef Hook allows you to persist values between renders. It can be used to store a mutable value that does not cause a re-render when updated.
useReducer Hook
The useReducer Hook also helps us to manage the state, but instead of updating the state directly, we make use of dispatch actions that go to a reducer function that figures out how to compute the next state. The useReducer hook is almost similar to how Redux works.
useMemo Hook
The useMemo hook allows us to avoid running slow code on every render. The useMemo hooks return a value that only needs to be recalculated if one of the dependencies has changed. It is similar to the concept of memoization.
12. Can JSX code directly run on a browser?
Because there is no inherent implementation for the browser engines to read and interpret JSX, browsers cannot read it. The JSX is designed to be utilized by various transpilers to convert this JSX into legitimate JavaScript code; it is not intended to be supported by engines or browsers.
13. Why should we not update the state directly?
It appears that we are not utilizing the best features of React if you attempt to update the state directly, as it won’t cause the component to re-render. Use the function setState(). It plans a state object update for a component. The component reacts to state changes by re-rendering.

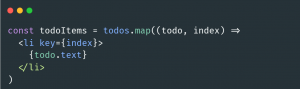
14. What is a key prop and what is the benefit of using it in arrays of elements?
When building arrays of elements, you should add a key as a specific string attribute. A key prop aids React in determining which elements have changed, been added, or been taken away.

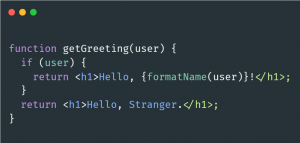
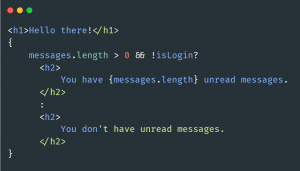
15. What are inline conditional expressions?
Conditional rendering in React is the process of displaying components based on a specific condition.
To conditionally render expressions, you can use either if statements or ternary expressions that are provided by JS. In addition to these methods, you can also embed any expressions in JSX by enclosing them in curly braces and adding the JS logical operator && afterward.

16. What is ReactDOM?
ReactDOM is a package that offers DOM-specific methods that can be used at the top level of a web app to enable an effective way of managing DOM elements of the web page.
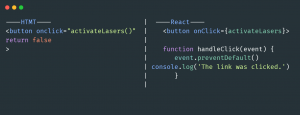
17. What is the difference between HTML and React event handling?
The following are some significant distinctions between HTML and React event handling:
- As a convention, the event name is typically represented in lowercase in HTML, whereas in React, it adheres to the camelCase convention.
- While in React you must explicitly call preventDefault(), in HTML you can prevent default behavior by returning false.
- In HTML, you need to invoke the function by appending () Whereas in react you should not append () with the function name.

18. What is Lifting State Up in React?
Lifting the shared state up to the components’ nearest common ancestor is advised when several components need to share the same changing data. In other words, instead of keeping the local state in both child components, if two child components share the same data from their parent, move the state to the parent.
19. What is context?
Without having to manually pass props down at each level, context offers a way to pass data through the component tree. We often use this for authentication,setting themes,setting user preferences etc.
20. What are the pointer-events supported in React?
Pointer events provide a uniform way of handling all input events. The following event types are now available in the React DOM:
- onPointerDown
- onPointerMove
- onPointerUp
- onPointerCancel
- onGotPointerCapture
- onLostPointerCapture
- onPointerEnter
- onPointerLeave
- onPointerOver
- onPointerOut
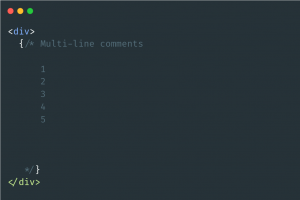
21. How to write comments in React?
The comments in React/JSX are similar to JavaScript Multiline comments but are wrapped in curly braces.
Single-line comments:

Multi-line comments

22. What do portals in React mean?
To render children into a DOM node that is not part of the parent component’s DOM hierarchy, we use the portal technique.

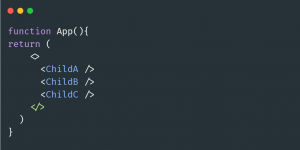
23. What are fragments?
In React, fragments are a common pattern that allows a component to return multiple elements. Fragments allow you to group a list of children without adding more nodes to the DOM.

24. What are the limitations of React?
React has some drawbacks in addition to its benefits.
- React is not a complete framework, it is a view library.
- React is only the view part of Model View Control architecture
- Too many small components can result in overengineering or boilerplate.
- React is not an all-in-one solution, we still need to depend on various other libraries for certain tasks.
25. What is strict mode in React?
For the purpose of highlighting potential issues in an application, StrictMode is a helpful component. There are no additional DOM elements rendered by it. It shows additional checks and warnings for its descendants. These checks apply to development mode only.
26. What is a higher-order component in React?
A higher-order component serves as a container for other components. This makes it possible to reuse components and keeps them simple. They are typically used when several components have to share the same logic.
We call them pure components because they can accept any dynamically provided child component, but they won’t modify or copy any behavior from their input components.

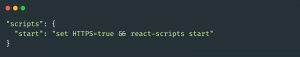
27. How to use https instead of http in create-react-app?
Inside your package.json file, set HTTPS=true on the start script and it will use https.

28. What are the phases and life cycle methods of components?
The component lifecycle has three distinct lifecycle phases:
Mounting: The component is ready to be mounted in the browser DOM.
Updating: In this stage, the component gets updated in one of two ways, sending the new props and updating the state either from setState() or forceUpdate().
Unmounting: At this stage, the component is not needed and gets unmounted from the browser DOM.
The distinct life cycle phases are:
componentDidUpdate(): Mostly it is used to update the DOM in response to prop or state changes.
componentWillUnmount(): Any outgoing network requests will be canceled, or all event listeners related to the component will be removed.
componentDidMount(): Executed after first rendering and where all AJAX requests, DOM or state updates, and set up event listeners should occur.
shouldComponentUpdate(): Determines if the component will be updated or not.
29. What is reconciliation?
React determines whether a real DOM update is required when a component’s props or state changes by comparing the newly returned element with the previously rendered one. React updates the DOM if they are not equal. This process is called reconciliation.
Wrapping It Up!
Congratulations on reaching this far! You’re a fantastic reader!
In this detailed blog on interview questions regarding React.js, we looked at some of the most important questions as well as discussed the answers. Almost every theoretical aspect of React.js has been covered. If you’re going into interviews for a React.js developer position, this blog is a good place to start.
Happy Reacting!






Add comment