We are currently living in an era where new JavaScript frontend libraries and frameworks are being launched every week, and the process of choosing one can be a painful task.
Web applications serve as the key to unlocking success for your product or service. In today’s digital work, providing a seamless user experience is an important factor. Users demand speedy load times and visually engaging interfaces that leave a long-lasting impression.
Front-end frameworks provide a structural way of organizing the codebase and user interface of a web application. These frameworks ensure consistency across projects, reducing development time and minimizing errors.

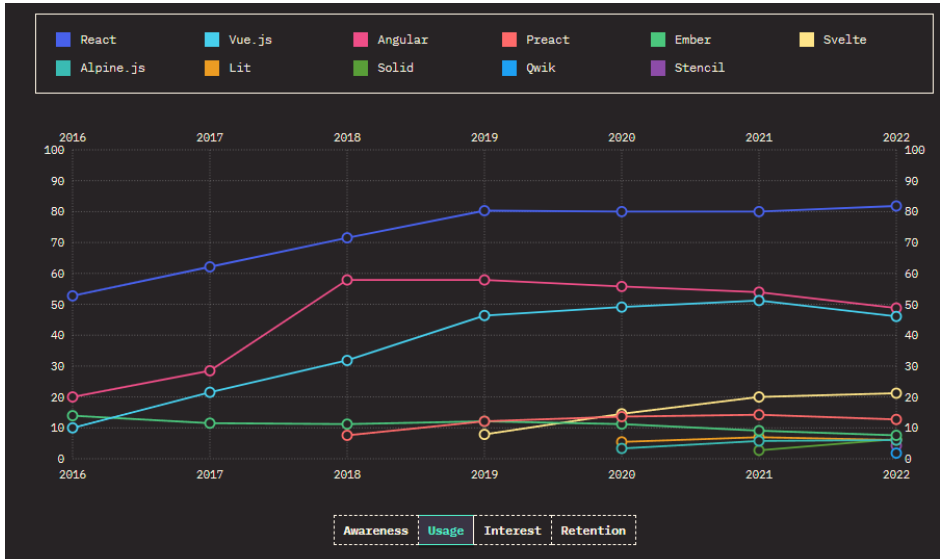
Source: State of JS Survey 2022
In this blog, we will look at some of the most popular front-end frameworks available today. We’ll look at the different features, pros, and cons of each framework to help you decide which one is best for your project.
React
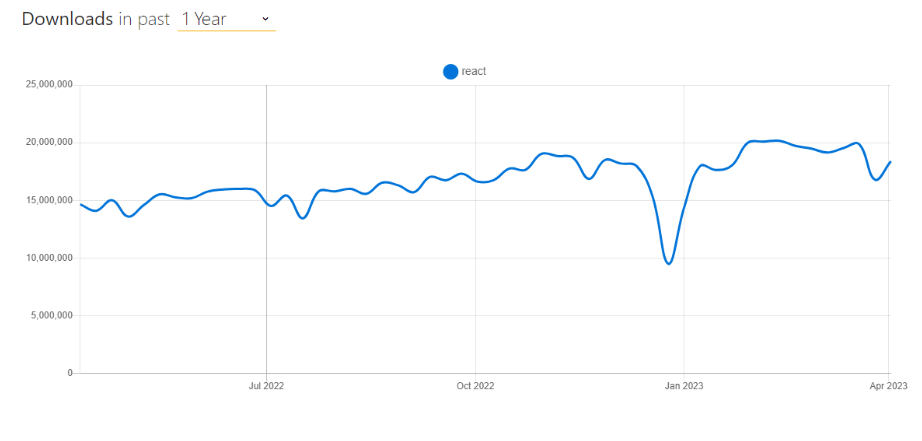
React is a free and open-source JavaScript library for building user interfaces. If you are into web development, you already know the popularity of React, with many Fortune 500 companies using it. React has garnered around 206K stars on GitHub and is maintained by Facebook.

Pros
- Declarative programming: Rather than concentrating on how to edit the DOM, React’s declarative programmer explains what the UI should look like based on the state.
- Reusability: React’s component-based architecture promotes code reusability and efficient development throughout the application.
- Performance: React’s virtual DOM makes it possible for components to be updated and displayed efficiently, improving performance and accelerating execution.
Cons
- Learning curve: React has a steep learning curve for beginners due to its complex ecosystem and use of advanced programming concepts.
- Setup: Setting up and configuring React requires a considerable amount of boilerplate code, which can be tedious and time-consuming. But now, with Vite, we can create the template with ease.
- JSX can be difficult: For developers used to conventional HTML and CSS, JSX, might be difficult and it can be difficult to debug.
Angular
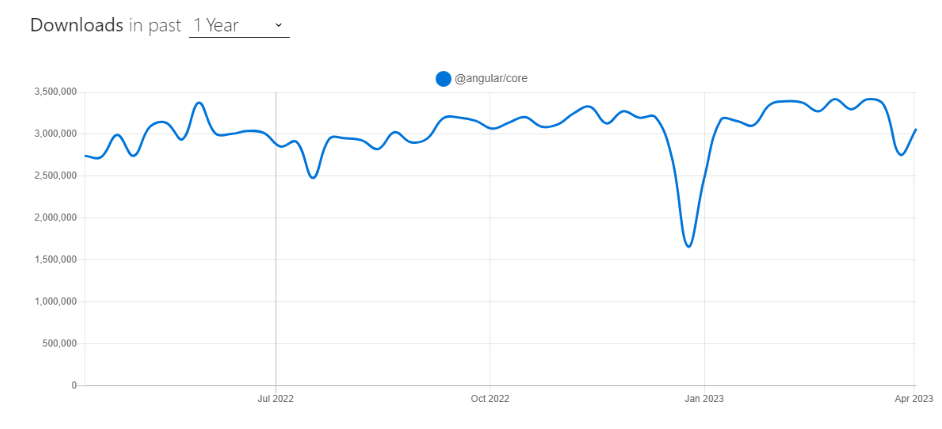
Angular is another popular and powerful web application framework developed by Google in 2010. With features such as dependency injection, two-way data binding, and reactive programming, Angular is a comprehensive solution for contemporary web development.

Angular has become a go-to choice for building flexible and advanced front-end applications.
Pros
- Scalability: Because Angular is built to run effectively, it is the perfect solution for complicated and large-scale projects.
- Productivity: Angular offers a wide range of features and tools that can enhance developers’ productivity, including integrated testing and debugging tools.
- Faster rendering: Angular offers improved rendering speed through the use of Ahead-of-Time (AOT) compilation and a fast change detection mechanism.
Cons
- Documentation: Angular’s documentation can be challenging for novice developers, particularly those with limited language knowledge, due to its length and complexity.
- Complexity: Angular’s extensive features and principles can lead to complex code and project structures, making maintenance and updates more challenging.
- Limited customization options: Angular provides a more rigid approach to web development, which may limit customization.
Vue
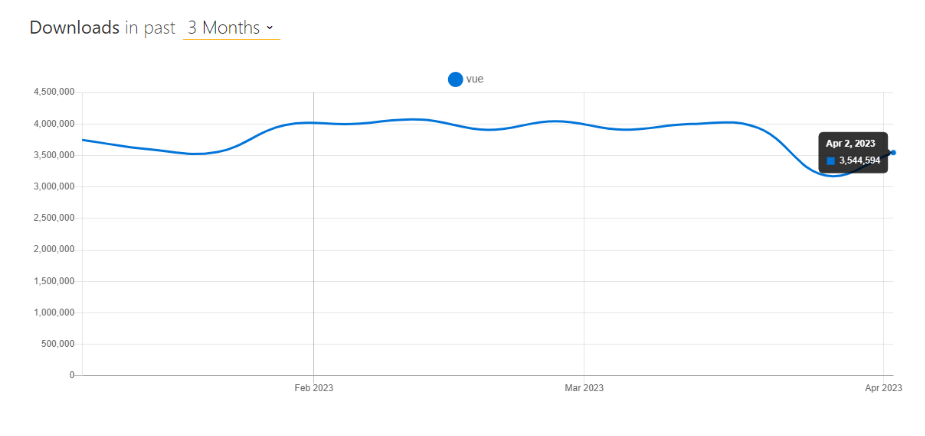
Vue is a popular JavaScript framework for developing single-page applications and user interfaces. With around 203K stars on Github, Vue is designed to be simple, durable, and easy to understand. It offers features like data binding, component-based architecture, and a virtual DOM, making it easy to create flexible and responsive applications.

Pros
- Easy to learn: Vue is perfect for new users who want to start using the framework because it has a shallow learning curve.
- Reactive data binding: Vue’s reactive data binding feature allows for the creation of dynamic and flexible user interfaces.
- Component-based architecture: Vue’s component-based architecture promotes code reusability and enables the creation of flexible applications.
- Large community: Vue has a growing and active developer community that contributes to the framework by building plugins and packages that can easily be integrated into your projects.
Cons
- Limited scalability: Vue is great for making small to medium-sized apps, but it might not be the best choice for bigger apps that need more advanced features and better scalability.
- Performance issues: Vue may encounter performance problems when dealing with large applications or high levels of traffic, which may require additional configuration and optimization.
- Limited customization: Vue has a specific approach to building applications, which may restrict its flexibility and make it difficult to deviate from established conventions.
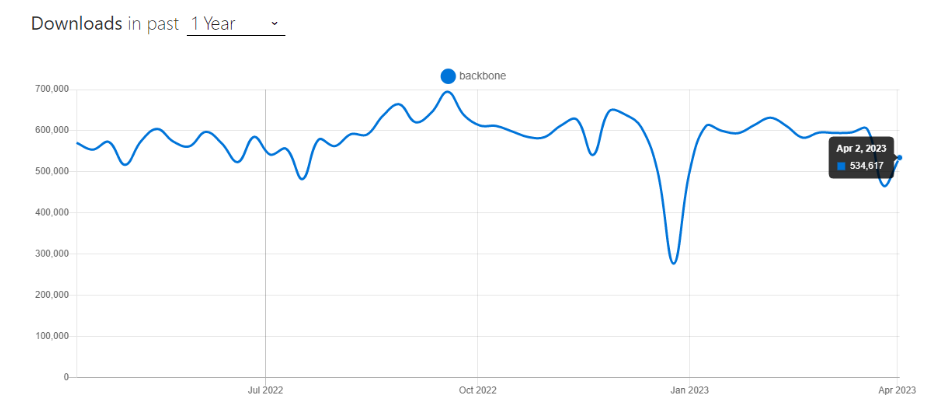
Backbone
Backbone.js is a JavaScript client-side framework for building single-page web apps. Backbone.js gives developers the freedom to choose the tools and packages they want to use when making web apps. This makes it an easy-to-use framework for organizing code and syncing data between the client and the server.

Backbone.js is a popular choice for developers who want to make online apps that work well and are easy to update. It’s a modular design and good documentation makes it a good option.
Pros
- Structured organization: Backbone.js provides a well-structured framework that allows developers to organize their code logically. This makes it easier to expand and maintain applications over time.
- Powerful event system: With Backbone’s event-driven design, developers can create highly responsive and engaging user interfaces that are intuitive and easy to use.
- Efficient data transmission: Backbone’s built-in synchronization features ensure smooth communication between the client and server, enhancing the performance and speed of web applications.
Cons
- Steep learning curve: Backbone.js may be challenging for beginners to learn due to its reliance on JavaScript and other web development concepts.
- Limited functionality: Compared to other popular frameworks like Angular and React, Backbone.js has a more limited set of features and functionalities.
- Tight coupling between components: In some cases, Backbone.js components may become tightly linked, making it more challenging to modify and maintain code over time.
- Manual configuration: Developers must manually configure certain components of the framework, such as routing and data binding, which can be time-consuming and add complexity to the development process.
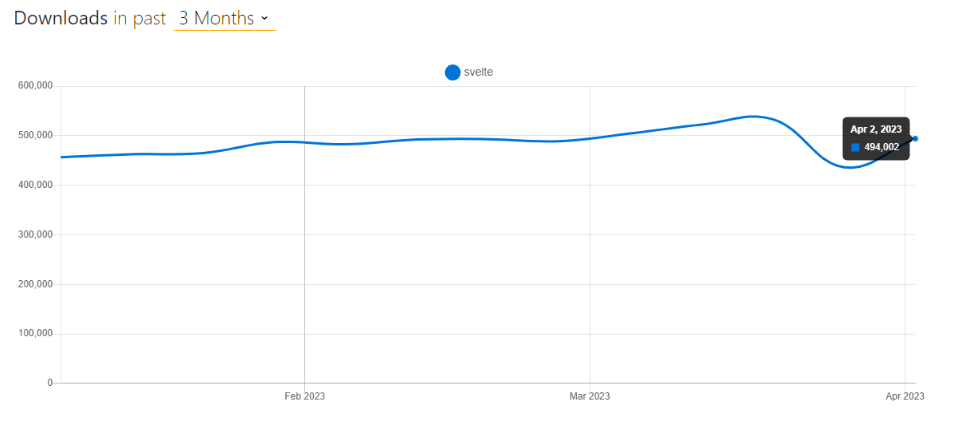
Svelte
Svelte is a lightweight and powerful reactive web application framework that simplifies the development process. Unlike traditional frameworks, Svelte shifts much of the workload from runtime to build time, resulting in faster load times and smaller bundle sizes.

Its popularity is evident in its 67K GitHub stars, highlighting its potential for rapid growth and continued development.
Pros
- Faster runtime performance: Svelte’s unique approach to shifting the workload from runtime to build time results in faster runtime performance.
- Smaller bundle sizes: By reducing the amount of code required to run an application, Svelte leads to smaller bundle sizes and faster processing rates.
- Intuitive syntax: Svelte’s syntax for constructing components and managing state is simple and easy to learn, making it a popular choice for developers of all skill levels.
- No virtual DOM overhead: Svelte eliminates the need for a virtual DOM, resulting in faster updates and lower memory usage.
Cons
- Limited third-party support: Compared to other frameworks, Svelte has a more limited selection of third-party components and libraries.
- Incomplete documentation: Some of Svelte’s functions lack official documentation, making it more challenging for developers to learn and use these features.
- Advanced concepts can be challenging to learn: Svelte’s advanced concepts, such as server-side rendering and state management, have a steeper learning curve than more basic features, making them more challenging for developers who are new to the framework.
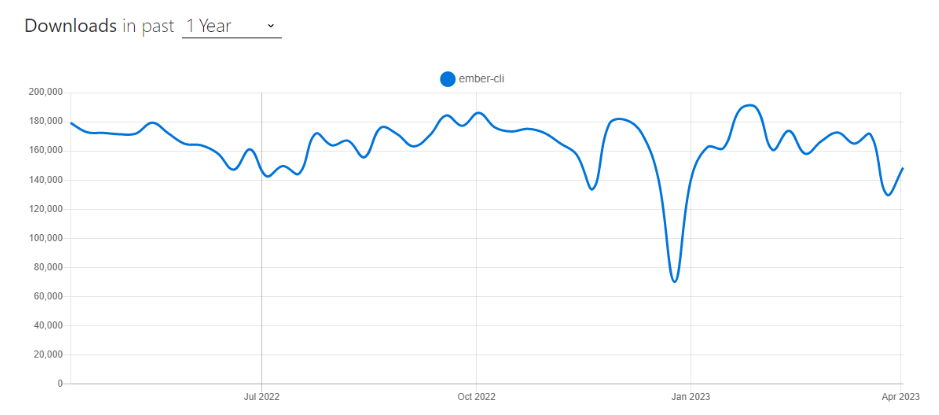
Ember
Ember.js is a popular tool for building complex web apps. It uses the Model-View-ViewModel pattern to help developers create a consistent and efficient development experience.

With features like two-way data binding and components, it’s easy to manage your projects. Additionally, the command-line interface (CLI) makes setting up and managing your application easy.
Pros
- Convention over configuration: Ember.js follows a “convention over configuration” philosophy, providing default guidelines for developers to follow. This results in a more structured and organized codebase that is easier to write and maintain.
- Built-in tools: Ember.js comes with powerful tools like data binding, computed properties, and routing, enabling developers to build more complex applications without relying on external libraries.
- Integrated testing: Ember.js includes an integrated testing framework that makes it easy to create and run tests for your application. This ensures that your app functions as intended and improves its overall quality.
- Scalability: Ember.js is designed to be highly scalable, making it suitable for building applications of any size and complexity. No matter what kind of project you’re working on, Ember.js has the tools and capabilities you need.
Cons
- Steep learning curve: Ember.js can be challenging for developers who are new to JavaScript frameworks, requiring a strong understanding of web development concepts.
- Limited flexibility: Ember.js has a strong focus on convention, which can limit flexibility and make it challenging to deviate from established norms.
- Large codebase: Ember.js has a relatively large codebase, which can lead to longer execution times and increased complexity for web applications.
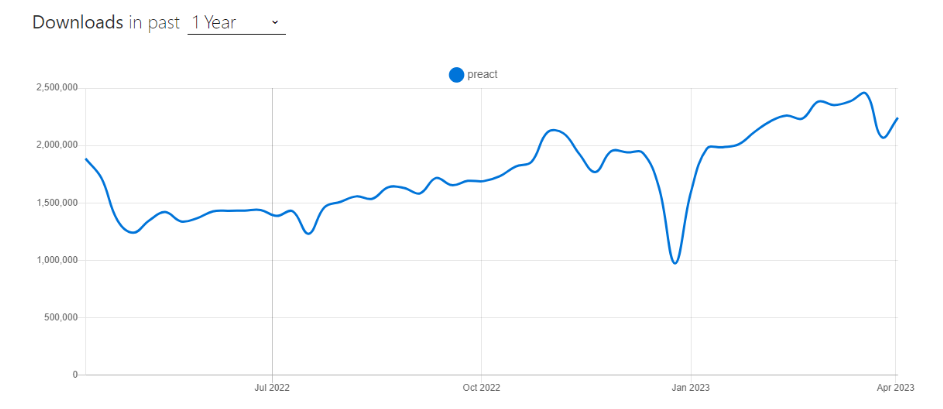
Preact
Preact is a lightweight and fast JavaScript library used to create user interfaces. It’s a popular choice among developers because it’s compatible with React, which means they can use existing tools and methods while enjoying better performance and a simpler API.

Preact is known for its small size – the core library is only 3kb when gzipped. It has around 35K stars on GitHub.
Pros
- Fast loading: Preact is a wonderful option for applications that must load quickly and function smoothly because it is much smaller than React.
- Low memory utilization: Preact is designed to be quick and effective, with a focus on reducing memory utilization and the number of DOM updates.
- Similar API: Preact’s API is very similar to React’s, making it simple for developers who are already familiar with React to begin using Preact.
Cons
- Limited functionality: Preact’s feature set is smaller than React, making it less suitable for more complicated applications that call for a variety of functions.
- Limited support for third-party libraries: Compared to React, Preact has a smaller community of third-party libraries and tools, making it perhaps more challenging to find the best tools for your project.
- Less community support: The Preact community is still smaller than the React community, even though it is active. As a result, developers may be forced to rely more on their resources when they run into problems or difficulties.
Meteor
Meteor is a JavaScript framework that lets you create cool online apps with ease. There is no need to worry about separate client and server codebases since it works on both sides. Meteor has lots of built-in features like real-time updates and database management, which makes it easy to build complex apps.
Pros
- Rapid development: With built-in capabilities that eliminate the need for extensive configuration and setup, Meteor makes it easy to develop and launch apps quickly.
- Real-time updates: Meteor provides real-time updates right out of the box, allowing you to create applications that respond quickly to user actions.
- Full-stack capabilities: Meteor is a full-stack framework that supports both client and server, enabling you to create apps that work seamlessly across different hardware and operating systems.
Cons
- Limited flexibility: Meteor has a prescribed way of doing things, which can limit its flexibility and make it challenging to deviate from established norms.
- Limited scalability: While Meteor is ideal for small to medium-sized apps, it may not be the best option for larger applications that require more capacity and scalability.
- Steep learning curve: Developers who are new to web development or JavaScript frameworks may find Meteor challenging due to its complex and unique features, resulting in a steep learning curve.
- Performance issues: When dealing with large applications or high traffic volumes, Meteor may experience performance issues that require additional optimization and configuration to ensure smooth operation.
Wrapping it Up!
Congratulations on making it to the end of this blog!
In this detailed blog, we have looked into various front-end frameworks and libraries. We have also looked into the pros and cons of these libraries. Choosing the best front-end library for your project can be a daunting task, but it is important to take the time to research and evaluate the available options.
Happy Learning!






Add comment