In this fast-moving world of innovation, people love to follow trendy things. It can be food, dress, car, or the web. As web developers, we pour our hearts and souls into creating visually stunning and user-friendly websites. To ensure that our efforts pay off, it’s essential to stay current with the latest web design trends. By incorporating these trends into our designs, we can create websites that are not only functional but also visually fresh and appealing.
Having a good design can convert your views into users, and it is important to focus on the web’s aesthetics and follow the trend to catch people’s attention. The Front-end of an application defines the success of any online business since it brings considerable improvements in web performance. It takes only 0.05 seconds for an average user to form an opinion of a business/product by looking at their website.
So, let’s dive in and explore the exciting world of web design trends and discover how they can help us create amazing websites that stand out from the crowd.
Dark Mode
Dark mode is a popular trend that is going around in web design and has taken the industry by storm. It’s a design feature that inverts the traditional color scheme of a website or application, swapping light backgrounds for dark ones and vice versa. The high contrast created by this method can make it less difficult for your eyes, especially when you’re sitting in low-light environments, and can help you to reduce eye strain and improve the overall user experience.

Dark mode can be seen in almost all social media applications, browsers, desktop applications, etc. Also, there is a trend among developers to use dark mode in their code editors like VS Code, Sublime Text, etc.
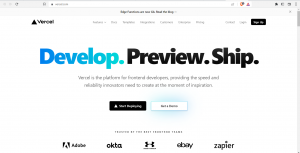
Minimalism
Minimalism is a design trend that has been gaining popularity in recent years. It involves using simple, clean, and minimal designs that focus on the overall UI and UX. Minimalist designs enable the content to take center stage and improve website usability by removing unnecessary elements.

One of the main advantages of minimalist designs is that they are simple to use. The overall user experience on the website is so smooth that anyone can easily find the information that they want. Minimalistic designs can also be visually appealing, using just a few colors and simple typography.
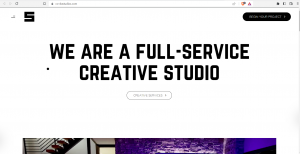
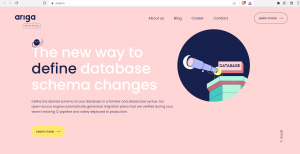
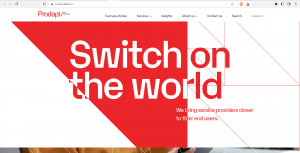
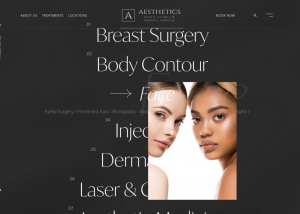
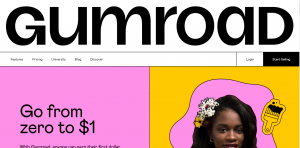
Bold Typography
In recent years, the use of bold typography has become much more popular in the web design field. It usually involves using large, bold, and impactful text to create a visual hierarchy and draw the attention of the user within seconds when they visit a website. These kinds of websites have a good call-to-action and a minimal appearance.

Most of the websites will have simple fonts, but that’s their beauty, and it is so eye-catching.
Examples of bold typography can be found in various web designs, such as
- Large headings and titles that use thick, bold fonts to create a strong visual impact.
- Using different typefaces and font weights to create a visual hierarchy and draw attention to specific elements.
- Using oversized typography in hero sections creates a sense of drama and impact.
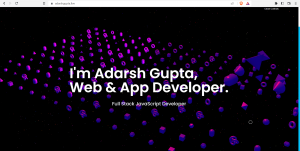
3D Touch
A 3D experience on a website can be really eye-catching and increase user engagement. Web design is increasingly using 3D elements to give users more immersive and interactive experiences.

Most of these immersive websites make use of WebGL, which is a JavaScript API for rendering interactive 2D and 3D graphics within any compatible web browser without the use of plug-ins. Recently, a JavaScript library called ThreeJS gained a lot of popularity as it can make working with WebGL much easier.
Glassmorphism
Glassmorphism is a web design trend that combines the use of transparency and layered elements to create a unique and visually interesting look. The design looks much like the aesthetic of shattered glass, where multiple layers are used to create a sense of depth and movement.

The main elements of Glassmorphism in web design include semi-transparent shapes, layering, and contrasting colors. Most of the websites I have seen use shades of primary colors. These elements are often used to create a sense of depth and movement on the website, making it more visually engaging.
Hand-drawn-like illustrations
Hand-drawn elements in web design is a trend that has been gaining popularity in recent years. It involves using illustrations, typography, and other elements that have a hand-drawn or sketchy aesthetic. These components can give a website a personal touch and increase its sense of humanity and approachability.

Hand-drawn elements can be used in various ways in web design, such as:
- To create a unique and visually interesting look for a website.
- To create a sense of warmth and friendliness on a website.
- To make a website feel more playful and fun.
Gradients
Gradients are not a new thing to the web development world, but right now they are a web design trend that is very common among designers and developers, and it involves using a transition between two or more colors to create a sense of depth and dimensionality. They can be used to add visual interest and make a website more engaging.

Gradients can be used in different ways in web design, such as:
- Backgrounds: Gradients can be used as backgrounds to add visual interest and make a website more engaging.
- Buttons and Call-to-Action: Gradients can be used to create buttons and call-to-action elements that stand out and grab the user’s attention.
- Text and Typography: Gradients can be used to add depth and dimensionality to text and typography elements.
- Icons and Illustrations: Gradients can be used to add depth and dimensionality to icons and illustrations.
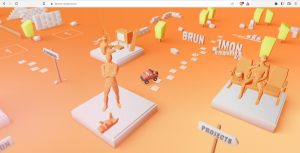
Website Walkthrough -Like a game
One of the upcoming trends that I personally believe in is having websites that have a good storytelling ambiance. These types of websites will engage visitors and leave a favorable impression.

Bruno Simon’s website is a popular portfolio website that uses technologies like ThreeJS and WebGL to create an interactive experience and walkthrough through his portfolio showcasing his courses, projects, and many more.
Parallax Scrolling
Parallax scrolling is a web design trend that involves the use of layered images or sections that move at different speeds as the user scrolls down the page. This creates a sense of depth in a 2D scene of distance, making the website more visually interesting and engaging.

Parallax scrolling can be used to create different effects, such as:
- Creating a sense of depth and dimensionality on a flat screen.
- Giving a sense of movement and animation to the website.
- Creating a more immersive and engaging experience for the user.
- Highlighting specific elements on the website, such as calls to action.
Material Design
Material design is a design language that was introduced by Google in 2014; it’s a design system that aims to create a consistent and intuitive user experience across all of Google’s platforms and products.

Material Design is a popular design language, and it’s widely used in web design. It can be implemented using frameworks such as Material-UI, Materialize, and Vuetify.
One of the key features of material design is the use of layering and depth to mimic the physical world and its textures. This is achieved by using shadow effects and layering elements on top of each other to create a sense of depth.
Metaverse Effect
Following the trend, the next biggest trend that I personally see is the metaverse effect. The metaverse is a term that describes a virtual universe where users can interact with each other and digital objects in a shared space. It is an immersive and interactive environment that combines virtual reality, augmented reality, and the internet.

Both AR and VR are being used to create more engaging and interactive experiences for users. They can help to increase user engagement and reduce bounce rates, making them a valuable tool for businesses.
Claymorphism
Claymorphism is a relatively new web design trend that combines the use of clay-like textures and organic shapes to create a unique and visually interesting look. It takes inspiration from the aesthetic of handmade pottery, where textures and shapes are used to create a sense of depth and movement.

To create a claymorphism design, designers can use a variety of techniques, such as using Photoshop or Figma to create the textures and shapes and using vector graphics software such as Adobe Illustrator or Sketch to create the shapes and illustrations.
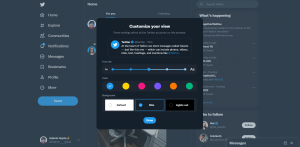
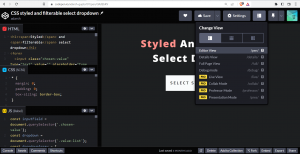
Customizable viewing experiences
These kinds of websites are really becoming popular these days, as they allow users to personalize the way they interact with and view a website or application. This could include options such as adjusting font size, color schemes, layout, and more.

Examples of customizable viewing experiences include:
- Providing users with the option to adjust font size and color scheme.
- Allowing users to switch between different layout options, such as a grid view or a list view.
- Enabling users to adjust the brightness and contrast of the website or application.
- Offering users the ability to customize the navigation menu to suit their needs.
Aesthetic Websites
Aesthetic design refers to the visual appearance of a website or application, and it encompasses elements such as color, typography, imagery, and layout. Aesthetic design is an important aspect of web design, as it can have a significant impact on the overall user experience.

Visible Borders
In 2023, web designers will shift towards a more realistic approach to web design by using visible borders and frames in their layouts. These borders not only serve the purpose of separating different sections of the website, but they also add a touch of human-like drawing by revealing the underlying structure and organization of the website.

By using visible borders and frames, designers can create a clean and organized layout that is easy to navigate for visitors. They can also use these borders to showcase more content without making the website feel crowded or overwhelming. This approach allows designers to balance the technical constraints of web design with a more visually appealing and realistic aesthetic.
Retro Design in UI
Retro design is making a comeback in web design, and it’s no wonder why. This trend combines nostalgia with a modern twist, creating a unique and visually striking aesthetic that can help make your website stand out.

Retro design often incorporates elements from the past, such as bold typography, vintage imagery, colors, and graphic patterns. The use of these elements can evoke feelings of nostalgia in visitors, helping to create a deeper connection with the website. This trend is going to stick for the next couple of years because old is gold, right?
Be it movies or design, some old styles remain evergreen. In the web design world, retro style is often used to stand out from the regular design.
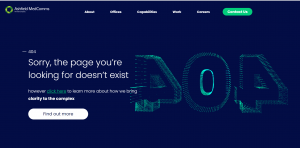
A better page not found
In 2023, the 404 error page is no longer seen as just a dummy page, but rather an opportunity for designers to showcase their creativity and add an element of fun to the user experience. Instead of a plain, static page, many websites are now using interactive animations and mini-games on their 404 pages to keep visitors engaged and encourage them to continue browsing the site.

These engaging 404 pages often include animations that mimic the theme or style of the website and mini-games that are both entertaining and educational. By providing a fun and interactive experience, these 404 pages can help reduce the disappointment and frustration of not finding the desired page and keep visitors like us on the website for longer.
Motion Design
Motion design is a form of digital animation that combines graphic design, video production, and programming to create visually engaging and dynamic content. It is used to add movement and animation to websites, applications, and other digital media.

Motion design can be used for a variety of purposes, such as creating eye-catching and memorable website loading animations, creating interactive user interfaces and animations, and creating videos and short films. Motion designs are mostly seen on portfolio websites and other web pages where there is less dynamic content, and the content will rarely change there.
Conclusion
Congratulations on reaching this far! You’re a fantastic reader!
2023 is shaping up to be the year of user engagement in web design. With the rise of technologies such as virtual reality and augmented reality and the increasing importance of the user experience, designers are focusing on creating more engaging experiences for all users.
In this detailed blog on web design trends, we looked at some of the best design trends that are going to be there in 2023. Staying with current web design trends while maintaining your own unique “style” will ensure your designs stand out and provide an exceptional user experience.
Happy Styling!






Add comment