Top 5 Coding Mistakes To Avoid As A Beginner Full Stack Developer
We live in a time when there is no scarcity of online experts and educational resources for full-stack development. Also, most coding environments now come with error detection, which identifies and prevents coding errors, thereby relieving the developer community and especially full-stack developers. However, combining the fact that both educational resources and error detection prompts have their respective sets of common elements, a lot of unaddressed mistakes left behind are “common.” Also, some of the common mistakes have less to do with your coding skills and more with your understanding of what full-stack development is about.
During the early years of becoming a full-stack developer, it isn’t uncommon to make these mistakes, but the good news is, Talent500 has got you covered. In this article, our experts will uncover the top five coding mistakes to avoid as a beginner full-stack developer. Also, we will share a few tips around each of these coding errors so you can come up with cleaner, safer, and better codes. Let’s begin:
#1 Skipping CLIs Like BASH
A vast majority of newbie full-stack developers rely on GUIs to interact with the files stored on the system, which is both inefficient and tricky in certain conditions as opposed to using the command-line interface (CLI.)
For instance, you can simply print the first and third columns of a file named a_csv_file with Dataquest as the second field’s value and using a comma as a field separator using AWK:
awk ‘BEGIN {FS=”,”} {if ($2==”Dataquest”) {print $1 $3} } a_csv_file’
Also, using CLI is not only expected in the industry but is also handsomely rewarded as BASH/Shell is the sixth most popular language with a high correlation with data science. Thus, it is after some credible exposure to the industry that full-stack developers lay their hands on CLIs only to stumble upon unreliable shortcuts. ASH is a Unix-based command-line interface which is also known as terminal/shell, and it is a must for working on cloud-based software. It is observed that new full-stack developers troubleshoot BASH errors using mechanisms like including a rudimentary error mechanism to stop the script if a command line fails:
set -e
However, the trap ERR doesn’t always work as expected because, unlike other languages that use built-in features to validate actions like trying to open a file that you aren’t able to open. On the contrary, shell mostly relies on external programs, and it only emphasizes exit status.
Thus, it will return non-zero despite no errors like in the below case:
if [ -d /foo ]; then …; else …; fi
Here the [ command returns non-zero if the directory doesn’t exist, which isn’t desirable as the script intends to handle that aspect in the else part. There are a huge number of use cases where one needs to work with BASH/Shell, and thus, you must spend enough time learning it since it is necessary for you to work in staging/production environments.
#2 Faulty Input Validation
Even though it is well known that a programmer shouldn’t blindly trust user input, it happens quite often that user input isn’t checked for all the permutations and combinations of things that can go wrong. Thus, improper input validation turns out to be a common mistake since a full-stack developer juggles between plenty of technical priorities and use cases. Let us understand what coding errors can look like for full-stack developers with the help of two examples in Java technology:
Below, a shopping cart interaction is emulated where the user can specify the quantity of the items, and the total purchase value is calculated accordingly:
public static final double price = 40.00;
int quantity = currentUser.getAttribute(“quantity”);
double total = price * quantity;
chargeUser(total);
While the user cannot manipulate the pricing, they are allowed to input negative values in the quantity field.
In this case, a malicious actor can input a negative value, and the store owner will have their account credited against the order as opposed to being debited.
In another example, the code allows the software to accept any user-supplied value to an array of objects and operate it:
private void buildList ( int untrustedListSize ){
if ( 0 > untrustedListSize ){
die(“Negative value supplied for list size, die evil hacker!”);
}
Widget[] list = new Widget [ untrustedListSize ];
list[0] = new Widget();
}
While the code aims to build a list on the basis of value input by the user and prevents the user from providing negative value, it doesn’t have provisions for 0 value. In this case, if the user inputs 0, an array of size 0 will be made and try storing a new widget in the first location, resulting in an exemption. There can be an endless number of scenarios where input validation can go wrong, so instead of focusing solely on technical aspects, try focusing on logical aspects of what could go wrong.
#3 CSS Not Applying: Specificity Errors
CSS not applying can be a silly but taxing problem to encounter, not because it is difficult to fix but because most developers solve it using not-so-best practices. This issue can be easily mitigated by applying CSS specificity, which is a set of browser rules that help determine which CSS styling is more specific.
Let us consider a case where you want to print an h1 tag with a green color tag inside of the div.container element, and you come up with the below code:
HTML
<div class=”container”>
<h1>My title 1</h1>
<h1 class=”title-green”>My title Green</h1>
</div>
CSS
.container h1{
color: red;
}
.title-green{
color: green;
}
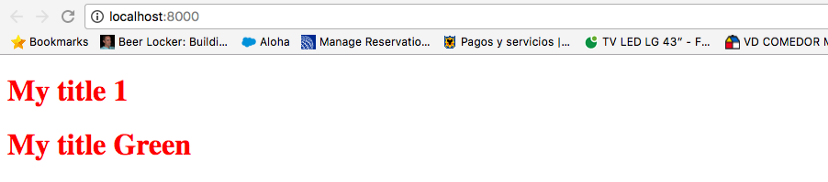
However, the results, in this case, will not be in line with your expectations of a green title:

Solving this error by declaring the .title color property !important or using an id CSS selector instead of a class name will do more harm than good. Instead, you may approach the situation by applying more weight to the CSS parent selector class:
HTML
<div class=”container”>
<h1>My title 1</h1>
<h1 class=”title-green”>My title Green</h1>
</div>
CSS
.container h1{
color: red;
}
.container .title-green{
color: green;
}
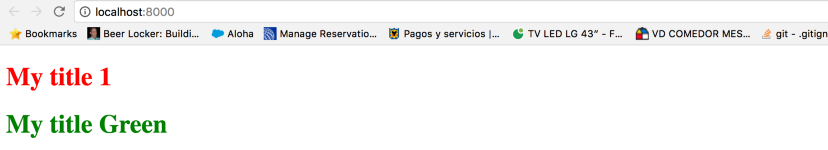
Results:

With the help of specificity, you will be able to handle multiple green titles inside of the div.container without having to overuse !important, which breaks the CSS hierarchy. Since CSS specificity errors are a frequent issue in larger projects that use complex CSS hierarchies and preprocessors like SCSS, you can use a Specificity Calculator to avoid mental visualization.
#4 Mismanaged Redux States
As rare as it may sound, mismanaged redux states are a leading reason behind frequent errors faced by developers. React and redux are popular choices for front-end development, and programmers often fail to properly visualize the building of state and reducer hierarchies from the UI component hierarchy. Generally, the UI in the wireframe is mirrored in the state hierarchy, which is, in turn, mirrored by the reducer hierarchy. During this phase, many newbie full-stack developers tend to modify the state/action using Redux.
The below example of React reducer will mutate the state:
function todos(state = [], action) {
switch (action.type) {
case ‘ADD_TODO’:
// Wrong! This mutates state
state.push({
text: action.text,
completed: false
})
return state
case ‘COMPLETE_TODO’:
// Wrong! This mutates state[action.index].
state[action.index].completed = true
return state
default:
return state
}
}
The correct way to approach the above code is:
function todos(state = [], action) {
switch (action.type) {
case ‘ADD_TODO’:
// Return a new array
return [
…state,
{
text: action.text,
completed: false
}
]
case ‘COMPLETE_TODO’:
// Return a new array
return state.map((todo, index) => {
if (index === action.index) {
// Copy the object before mutating
return Object.assign({}, todo, {
completed: true
})
}
return todo
})
default:
return state
}
}
Despite the fact that Redux has both proponents and detractors, it lets you keep track of the state of your app in one place and make changes to your app more predictable and easy to track. It may add up boilerplate code in many cases, but with the right architecture design, it puts you in a position to reason about the changes in your app.
#5 Using var keyword to declare variables
A large number of beginner developers use var to declare variables in JS, which is not only less efficient but also leads to errors. This mistake generally gets caught when codes are directly copied and pasted from older tutorials, as the var keyword was replaced back in 2015. The reason behind not preferring the var keyword is the fact that it is applicable only within the specific Block Scope where it can be accessed by child blocks but not the other way around.
Let us try to understand the implications of using the var keyword with the help of an example where a variable is declared within a block of a for loop:
function() {
//This variable belongs to function scope
name = “I am a string!”
for {
print(name)
}
}
Here, the variable is named name in a function with a for loop inside. It is noteworthy that we are attempting to read the variable in the for loop, which is a child of the concerned function.
The above command will return the following result, which indicates that read variables present in the Function Scope:
I am a string!
However, when we try to access the variable in the function from for loop, we will get an error saying that the variable doesn’t exist i.e., variable not declared:
function() {
for {
//This variable belongs to block scope
name = “I am a string!”
}
print(name)
}
You must use the JS keywords let and const as a substitute for var. Here’s an example of using let and const for variable declaration:
let name = “John”
const birthday = “21 May”
Remember, let variables can be easily overwritten and modified, while the const variables cannot be modified by any means.
Conclusion
While these were coding-level errors, you must also avoid mishaps like running Postgres in production, skipping proper logging, or attempting a single item through different technologies, methods, and libraries every time you code. It’s just as important to spend time learning about the intricacies of coding as it is to learn about concepts like web API design. We hope that this article will help you understand how you can avoid the top five full-stack developer coding mistakes and build a better career path head-on.
Join Talent500 to find the best offers in full-stack development and keep yourself updated.






Add comment