We create a decent website by utilising many technologies such as React, Angular, and other recent technologies. In terms of testing, the customer prefers unit or end-to-end testing. So, in today’s Angular Cypress example, you’ll learn how to build an end-to-end testing framework called CYPRESS in an Angular application and build some simple test cases.
What is Cypress?
Cypress is a website testing automation framework that runs from start to finish. If your project requires automated testing, Cypress is a good place to start. Cypress automation is particularly appealing to developers because of its usage of JavaScript.
Angular Cypress: Project Set-Up
We will clone the repository before we begin with our angular Cypress example and begin developing test cases. The repository contains boilerplate to which we will eventually add code to test the app. You are welcome to utilise your project as well.
To set up the project in your local system, open a terminal and run the below command.
git clone https://github.com/talent500/cypress-testing-angular.git
cd cypress-testing-angular
npm install
ng s -o
Install Cypress in Angular Project
First, we need to include Cypress in our application, therefore run the command below to include Cypress in our master branch.
ng add @cypress/schematic

The above command will produce a sepc.ts file as a sample cypress testing file and set up the basic needed setup with certain files.

To check the Cypress test cases
npm run cypress:open
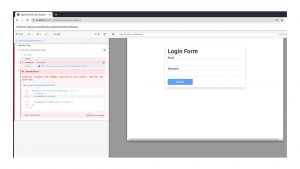
The above command will open a Chrome browser to see the Cypress test cases, as shown below.

When you click on the spec.ts file, the cypress test cases for that file are executed.

To share the spec success/failure report
npm run cypress:run
It will run in a terminal and report on the spec’s success and failure.

Testing Angular Application Using Cypress
We’ll now look at how to create genuine Cypress test cases with Cypress and their methods. I hope you’re comfortable with the setting of this project and Cypress, so let’s get started
In Cypress, we may access a certain URL of our application using a variety of approaches. We may choose the element in the same way that we select the HTML element in a page. getElementById methods and validate the assertions.
This is comparable to unit testing in terms of writing the spec, since we must construct descriptions and then write the spec using the manner shown below.
describe(‘My First Test’, () =>{
it(‘Visits the initial project page’, () =>{
cy.visit(‘/’)
cy.contains (‘Welcome’)
cy.contains (‘sandbox app is running!’)
})
})
However, one major distinction is that you do not need to import anything, such as a service or a dependency, like we do with unit testing.
In our Cypress Angular example, we will write the following two test cases:
- Visiting the Login page
- Entering a valid email address and password, later redirects to the dashboard
First Test Case is to Visit the Login Page
// specs.ts
describe( ‘My First Test’, () =>{
it(‘Should visit the login page’, ()={
cy.visit(‘/login’);
cy.url().should(‘includes’, ‘login’)
cy.get(‘#loginFormTitle’).should (‘be.visible’);
cy.get(‘#loginFormTitle’).should (‘have.text’, ‘Login Form’);
})
})
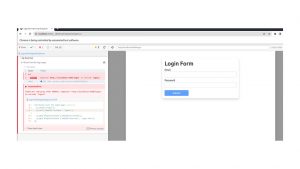
If we alter our current test case as shown in the above image and then click on spec.ts as shown previously in the blog, we will get the output shown below with success test cases.

The meanings of what we have written in the test cases
cy.visit(‘/login’) – this means it will visit/redirect to the given URL.
cy.url().should(‘includes’, ‘login’) – this means it will check whether the page where it should redirect that URL includes the login as a keyword or not.

After that it will stop the execution of that spec.
cy.get(‘#loginFormTitle’).should(‘be.visible’);
- We may get the element using the cy.get() function in the same manner as we can in JS with “document.getelementbyid(#id).
- We may go to a certain element by utilising class and id. It is preferable to retrieve the element just by its id.
- If the element is in the DOM, it will be visible, and we can verify Cypress assertions on it using the should() method, such as.should(‘be.visible’); if it does not exist in the DOM, we can use.should(‘not.exist’); for example, see the picture below.
// specs.ts
describe(‘My First Test’, () =>{
it(‘Should visit the login page’, () =>{
cy.visit(‘/login’);\
cy.url().should(‘includes’, ‘login’);
cy.get(‘#loginFormTitle’).should(‘be.visible’);
cy.get(‘#loginFormTitle’).should (‘have.text’, ‘Login Form’); cy.get(‘#loginFormEmailInputValue’).should(‘not.exist’); cy.get(‘#loginFormPasswordInputValue’).should (‘not.exist’);
})
});

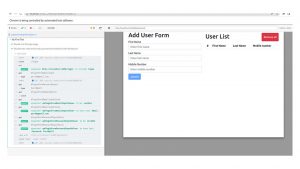
Second Test Case is to Enter Valid Email and Password. Redirect to the Dashboard
Now, in our Angular Cypress example, we will build our second test case, which will require the user to input a valid email/password and then redirect the user to the dashboard.
// specs.ts
It should enter valid email and password and redirect to the dashboard’, ()>{
cy.visit(‘/login’);
cy.url().should (‘includes’, ‘login’);
cy.get(‘#loginFormEmailInput’).type(‘parthagmail.com);
cy.get(‘#loginFormPasswordInput’).type( ‘Parth@123’);
cy.get(‘#loginFormSubmitButton’).click();
cy.get(‘#loginFormEmailInputValue’).should ‘be.visible’);
cy.get (‘#loginFormEmailInputValue’).should( ‘have.text’, ‘Email: parth@gmail.com’);
cy.get (‘#loginFormPasswordInputValue’).should( ‘be.visible’);
cy.get(‘#loginFormPasswordInputValue’).should( ‘have.text’, ‘Password: Parth@123’);
});

Conclusion
When performing end-to-end testing on your application, Cypress is a fantastic choice to explore. It is simple to use, has extensive documentation, and is widely used, so any queries you have may be quickly answered.
Cypress is quite visual, and you can create really complicated tests to evaluate the entire application. You may also test how your application functions in the world’s most popular browsers.
So that’s the fundamentals of Cypress test cases in the Angular application. We hope the Angular Cypress example aided you in getting started with testing your Angular app.







Add comment